| Author: | phenax |
|---|---|
| Views Total: | 845 views |
| Official Page: | Go to website |
| Last Update: | November 9, 2015 |
| License: | MIT |
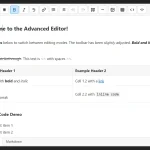
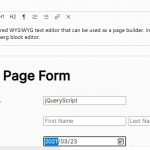
Preview:

Description:
A basic WYSIWYG rich text editor that built with plain HTML, CSS and a little JavaScript.
How to use it:
The html structure for the WYSIWYG editor.
<div id="textarea">
<div id="control_p" class='controls'>
<button class="boldify">B</button>
<button class="italify">I</button>
<button class="underline">U</button>
<button class="font_size">Size</button>
<button class="font_color">Color</button>
<button class="create_link">Link</button>
<button class="add_image">Image</button>
<button class="insert_ul">UL</button>
<button class="insert_ol">OL</button>
<button class="insert_horizontal">Line</button>
</div>
<iframe name="textarea" class="rich_text"></iframe>
</div>The required CSS styles.
#textarea {
width: 900px;
margin: 30px auto;
position: absolute;
left: 50%;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
box-shadow: 0 0 10px 5px rgba(0, 0, 0, 0.3);
background-color: #555;
padding: 5px 20px 20px;
}
#textarea .controls {
width: 100%;
padding: 15px 0 10px;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
}
#textarea .controls button {
-webkit-box-flex: 1;
-webkit-flex-grow: 1;
-ms-flex-positive: 1;
flex-grow: 1;
outline: none;
border: none;
background-color: #F44336;
color: #fff;
padding: 10px 10px;
margin: 0 1px;
cursor: pointer;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
box-shadow: 0 0 1px 1px rgba(0, 0, 0, 0.3);
}
#textarea .controls button:hover { box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.7); }
#textarea .rich_text {
background-color: #fff;
border: none;
width: 100%;
min-height: 200px;
padding: 20px;
cursor: text;
}The core JavaScript to enable the WYSIWYG editor.
(function() {
var textarea_elem = textarea.document;
var boldify = function() {
textarea_elem.execCommand('bold', false, null);
};
var italify = function() {
textarea_elem.execCommand('italic', false, null);
};
var underline = function() {
textarea_elem.execCommand('underline', false, null);
};
var font_size = function() {
var size = prompt('Font-size (1 to 7)', '');
textarea_elem.execCommand('FontSize', false, size);
};
var font_color = function() {
var color = prompt('FontColor (enter either color name or hex or rgb or hsl) :', '');
textarea_elem.execCommand('ForeColor', false, color);
};
var create_link = function() {
var linkURL = prompt("URL for the link:", "http://");
textarea_elem.execCommand("CreateLink", false, linkURL);
};
var add_image = function() {
var imgSrc = prompt('Enter image address', '');
if (imgSrc !== null) {
textarea_elem.execCommand('insertimage', false, imgSrc);
}
};
var insert_horizontal = function() {
textarea_elem.execCommand('inserthorizontalrule', false, null);
};
var insert_ol = function() {
textarea_elem.execCommand("InsertOrderedList", false, "newOL");
};
var insert_ul = function() {
textarea_elem.execCommand("InsertUnorderedList", false, "newUL");
};
window.onload = function() {
textarea_elem.designMode = 'On';
document.querySelector('.boldify').addEventListener('click', boldify);
document.querySelector('.italify').addEventListener('click', italify);
document.querySelector('.underline').addEventListener('click', underline);
document.querySelector('.font_size').addEventListener('click', font_size);
document.querySelector('.font_color').addEventListener('click', font_color);
document.querySelector('.create_link').addEventListener('click', create_link);
document.querySelector('.add_image').addEventListener('click', add_image);
document.querySelector('.insert_horizontal').addEventListener('click', insert_horizontal);
document.querySelector('.insert_ol').addEventListener('click', insert_ol);
document.querySelector('.insert_ul').addEventListener('click', insert_ul);
};
})();
)