| Author: | zalog |
|---|---|
| Views Total: | 14,685 views |
| Official Page: | Go to website |
| Last Update: | December 6, 2024 |
| License: | MIT |
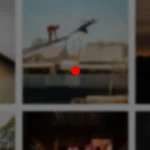
Preview:

Description:
This is the pure CSS solution to create simple, animated, customizable skeleton loading effect as you’ve seen on Facebook.
How to use it:
Install and import the Placeholder Loading.
# NPM $ npm install placeholder-loading --save
Or load the stylesheet from a CDN.
<link rel="stylesheet" href="https://unpkg.com/placeholder-loading/dist/css/placeholder-loading.min.css">
The example HTML to create a skeleton loader.
- ph-item: required
- ph-col-*: specify the number of columns
- big: big text
- ph-picture: image placeholder
- ph-avatar: avatar placeholder
<div class="ph-item">
<div class="ph-col-12">
<div class="ph-picture"></div>
<div class="ph-row">
<div class="ph-col-4"></div>
<div class="ph-col-8 empty"></div>
<div class="ph-col-12"></div>
</div>
</div>
<div class="ph-col-2">
<div class="ph-avatar"></div>
</div>
<div>
<div class="ph-row">
<div class="ph-col-12"></div>
<div class="ph-col-2"></div>
<div class="ph-col-10 empty"></div>
<div class="ph-col-8 big"></div>
<div class="ph-col-4 big empty"></div>
</div>
</div>
</div>Customize the Skeleton Loader by overring the default CSS variables in the _variables.scss.
$ph-bg: #fff !default; $ph-color: #ced4da !default; $ph-border-radius: 2px !default; $ph-gutter: 30px !default; $ph-spacer: 15px !default; $ph-avatar-border-radius: 50% !default; $ph-animation-duration: .8s !default;
Changelog:
v0.7.0 (12/06/2024)
- bugfixes
v0.6.0 (06/25/2022)
- updates all npm packages
v0.5.0 (08/09/2021)
- Bugfix
v0.4.0 (04/03/2021)
- Update