| Author: | GoldB |
|---|---|
| Views Total: | 2,786 views |
| Official Page: | Go to website |
| Last Update: | April 13, 2021 |
| License: | MIT |
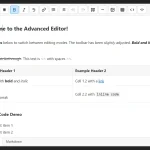
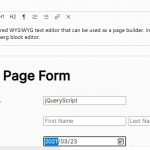
Preview:

Description:
textEditor.js is a minimal clean rich text HTML editor (WYSIWYG editor) that provides basic content editing functionalities like alignment, text styling, lists, images, links, and instant preview.
How to use it:
1. Load the textEditor.js JavaScript library and Font Awesome iconic font in the document.
<script src="https://kit.fontawesome.com/7ce56be44b.js" crossorigin="anonymous"></script> <script src="textEditor.js"></script>
2. Create a textarea element with the CSS ID called ‘text-editor’ and you’re done.
<textarea id="text-editor"></textarea>
3. The basic CSS styles for the editor.
button:first-child {
margin: 0 5px 0 0;
}
button:last-child {
margin: 0;
}
button {
width: 30px;
height: 30px;
margin: 0 5px 0 0;
border: none;
outline: none;
cursor: pointer;
}
#buttonsToolbar {
width: fit-content;
}
#textEditor {
width: 700px;
height: 400px;
margin-top: 5px;
padding: 5px;
border: 1px solid rgba(0, 0, 0, .1);
border-radius: 3px;
outline: none;
box-shadow: 0 8px 18px rgba(0, 0, 0, .1);
}
.active {
background-color: rgb(214, 214, 214)
}