| Author: | oxterisk |
|---|---|
| Views Total: | 439 views |
| Official Page: | Go to website |
| Last Update: | May 21, 2022 |
| License: | MIT |
Preview:

Description:
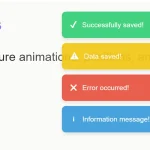
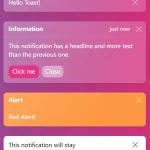
Toast notification is a common pattern used in mobile applications. It’s an unobtrusive way to notify users about the events on the page such as success, error, warning, or information.
zToaster is a simple and lightweight vanilla JavaScript library that provides an easy way to show toast notifications in desktop and mobile browsers using a simple markup.
It doesn’t depend on any other JavaScript libraries or frameworks and leaves all options as an open-ended option for the developer to choose from.
How to use it:
1. Download the package and include the zToaster’s JavaScript & CSS files on the page.
<link rel="stylesheet" href="ztoaster.min.css" /> <script src="ztoaster.min.js"></script>
2. Display a default toast message on the screen.
ztoast("This Is A Basic Toast Message");3. Add a title to the toast message.
ztoast("This Is A Toast Message",{
title: 'Custom Title'
});4. Change the notification type:
- success (default)
- error
- info
- warning
- dark
ztoast("This Is A Toast Message",{
title: 'Custom Title',
type: 'warning',
});5. Set the position of the toast notifications.
- top-right (default)
- top-left
- top-center
- top-full
- bottom-right
- bottom-left
- bottom-center
- bottom-full
ztoast("This Is A Toast Message",{
title: 'Custom Title',
position: 'bottom-right',
});6. Set the duration of the toast notification. 0 = Always Show.
ztoast("This Is A Toast Message",{
title: 'Custom Title',
type: 'warning',
duration: 10000
});7. More Configurations.
ztoast("This Is A Toast Message",{
// HTML Unicode Symbols
icon: 'YOUR ICON',
// show icon
showIcon: true,
// show close button
showClose: true,
// text color
textColor: '#fff';
// backgrounc color
backgroundColor: '#222',
// display newer toast on the top
newerOnTop: true,
});