| Author: | Ajusa |
|---|---|
| Views Total: | 895 views |
| Official Page: | Go to website |
| Last Update: | October 21, 2018 |
| License: | MIT |
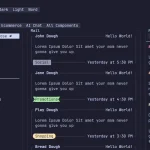
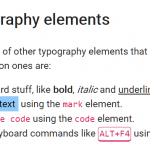
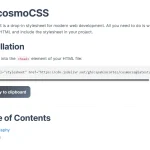
Preview:

Description:
lit.css is a minimal (less than 1kb minified) CSS framework to help you create responsive, pretty clean web app.
How to use it:
Install the lit.css.
# NPM $ npm install lit --save
Import the lit.css into your document.
<link rel="stylesheet" href="dist/lit.css">
Create a responsive grid layout.
<div class="example-grid">
<div class="row">
<div class="1 col">1 col</div>
<div class="11 col">11 col</div>
</div>
<div class="row">
<div class="2 col">2 col</div>
<div class="10 col">10 col</div>
</div>
<div class="row">
<div class="3 col">3 col</div>
<div class="9 col">9 col</div>
</div>
<div class="row">
<div class="4 col">4 col</div>
<div class="8 col">8 col</div>
</div>
<div class="row">
<div class="5 col">5 col</div>
<div class="7 col">7 col</div>
</div>
<div class="row">
<div class="6 col">6 col</div>
<div class="6 col">6 col</div>
</div>
</div>Create a responsive, cross-platform html table.
<table class="w-100">
<thead>
<tr>
<th>Name</th>
<th>Feature Parity (compared to lit)</th>
<th>Size (bytes)</th>
</tr>
</thead>
<tbody>
<tr>
<td>lit</td>
<td>Full</td>
<td>450</td>
</tr>
<tr>
<td>Skeleton</td>
<td>Full</td>
<td>1650</td>
</tr>
<tr>
<td>Milligram</td>
<td>Mostly, missing blockquote and clear buttons</td>
<td>2240</td>
</tr>
<tr>
<td>Min</td>
<td>Mostly, missing navbar and messages</td>
<td>955</td>
</tr>
<tr>
<td>Pure</td>
<td>Decent, but Pure has more options per element</td>
<td>3910</td>
</tr>
<tr>
<td>Furtive</td>
<td>Decent, but Furtive has many utility classes and media objects</td>
<td>2470</td>
</tr>
<tr>
<td>Basscss</td>
<td>Decent, but Basscss is atomic based, difficult to compare</td>
<td>2220</td>
</tr>
</tbody>
</table>Visit the demo page for information.
Changelog:
10/21/2018
- v1.1.0