| Author: | dallaslu |
|---|---|
| Views Total: | 18,858 views |
| Official Page: | Go to website |
| Last Update: | February 9, 2023 |
| License: | MIT |
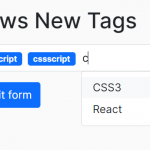
Preview:

Description:
A plain JavaScript to extend the native Bootstrap 5 dropdowns component that allows you to toggle the unlimited level of sub-dropdowns on click or hover.
A great solution to create a multi-level dropdown menu on the Bootstrap 5 navbar without breaking the native HTML markup.
The Bootstrap 4 version is available here.
How to use it:
1. Load the JavaScript bootstrap5-dropdown-ml-hack.js and bootstrap5-dropdown-ml-hack-hover.css (only required when you want to toggle the sub-menus using hover event) in your Bootstrap 5 project.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.min.js"></script> <link href="bootstrap5-dropdown-ml-hack-hover.css" rel="stylesheet" /> <script src="bootstrap5-dropdown-ml-hack.js"></script>
2. That’s it. To create a hover-triggered multi-level dropdown, just add the dropdown-hover-all & dropdown dropdown-hover classes to your dropdown as shown below:
<div class="dropdown-hover-all"> <!-- .dropdown elements --> </div> <div class="dropdown dropdown-hover"> <!-- toggle and menu elements --> </div>
Changelog:
02/09/2023
- Bugfix
08/02/2021
- Fixed Multiple dropdowns can be open at the same time
03/27/2021
- Updated for bootstrap 5.0.0-beta3











Thank you for this snippets! A little problem, if you have two dropdown links (siblings) and click the first one and then the second one, the submenu from the first one doesn’t close and stays in background, the second submenu is in front, until you click the first one again (like accordeon effect).
And is it possible to scroll into the submenus (because of a fixed2top menu)?
Thanks in advance!
And greetings from germany! :)