| Author: | Selekkt |
|---|---|
| Views Total: | 122 views |
| Official Page: | Go to website |
| Last Update: | November 20, 2020 |
| License: | MIT |
Preview:

Description:
Skelet.css is a lightweight, modern, and customizable CSS framework (boilerplate) for rapid web app development.
Key Features:
- Responsive and mobile-friendly.
- Dark Mode.
- Customizable through CSS var().
- Built-in CSS animations.
- Minimal and straight-forward 16-column CSS grid system.
How to use it:
1. Download the package.
2. Load the Skelet.css into the document and you’re ready to go.
<!-- Inter Font Optional But Recommended --> <link rel="stylesheet" href="https://rsms.me/inter/inter.css"> <!-- From A CDN --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/Selekkt/skelet@latest/css/skelet.min.css"> <!-- From Local --> <link rel="stylesheet" href="/path/to/css/skelet.min.css">
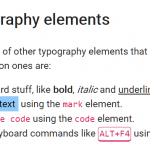
Previews:

Skelet.css Typography

Checkbox Raio Switch

Skelet.css Buttons











Interesting. I’ve been using Skeleton.css but they stopped supporting it, this is a nice piece of framework that certanly can do for my needs. Thanks for sharing
really cool project, love the grid