| Author: | jamesjohnson280 |
|---|---|
| Views Total: | 16,656 views |
| Official Page: | Go to website |
| Last Update: | July 16, 2018 |
| License: | MIT |
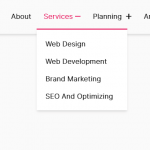
Preview:

Description:
JMenu is a pure CSS responsive menu which automatically collapses the regular drop-down navbar into a mobile-friendly sliding menu with or without the toggle button.
How to use it:
Insert the main stylesheet ‘jmenu.min.css’ into the head section of the document.
<link rel="stylesheet" href="jmenu.min.css">
Create the responsive menu from a nav list.
<nav class="jmenu">
<ul>
<li><a href="javascript:void(0)">Home</a></li>
<li><a href="javascript:void(0)">Categories</a></li>
<li><a href="javascript:void(0)">About</a></li>
<li><a href="javascript:void(0)">Contact</a></li>
</ul>
</nav>It also supports nested list for the multi-level dropdown menu.
<nav class="jmenu">
<ul>
<li><a href="#">Home</a></li>
<li class="jm-dropdown">
<a href="javascript:void(0)">Categories<span class="jm-icon-dropdown"></span></a>
<ul>
<li><a href="javascript:void(0)">Apples</a></li>
<li><a href="javascript:void(0)">Bananas and Pears</a></li>
<li><a href="javascript:void(0)">Oranges</a></li>
</ul>
</li>
<li><a href="javascript:void(0)">About</a></li>
<li><a href="javascript:void(0)">Contact</a></li>
</ul>
</nav>Add a toggle button to the responsive menu on mobile devices.
<nav class="jmenu">
<label for="menu-btn" class="jm-menu-btn jm-icon-menu"></label>
<input type="checkbox" id="menu-btn" class="jm-menu-btn">
<ul class="jm-collapse">
<li><a href="javascript:void(0)">Home</a></li>
<li class="jm-dropdown">
<a href="javascript:void(0)">Categories</a>
<ul>
<li><a href="javascript:void(0)">Apples</a></li>
<li><a href="javascript:void(0)">Bananas and Pears</a></li>
<li><a href="javascript:void(0)">Oranges</a></li>
</ul>
</li>
<li><a href="javascript:void(0)">About</a></li>
<li><a href="javascript:void(0)">Contact</a></li>
</ul>
</nav>