| Author: | Risfat97 |
|---|---|
| Views Total: | 811 views |
| Official Page: | Go to website |
| Last Update: | September 26, 2022 |
| License: | MIT |
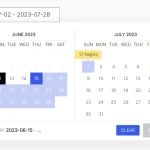
Preview:

Description:
A simple, animated date range picker component for Javascript developers, without third-party frameworks like jQuery.
How to use it:
1. Load the JavaScript daterangepicker.js and Stylesheet daterangepicker.css in the HTML.
<link rel="stylesheet" href="daterangepicker.css" /> <script src="./daterangepicker.js"></script>
2. Create an input field for the date range picker.
<input type="text" name="daterange" id="daterange" class="daterange">
3. Attach the date range picker to the input field.
const picker = new DateRangePicker('#daterange', {
// options
});4. Set the start/end dates.
const picker = new DateRangePicker('#daterange', {
start: "2022-09-01",
end: "2022-09-30",
});5. Get the selected dates.
const picker = new DateRangePicker('#daterange', {
onchange: (start, end) => {
// start date
${start}
// end date
${end}
},
});Changelog:
09/27/2022
- Hide daterangepicker on click outside
09/22/2022
- Bugfix