| Author: | More-Than-Solitaire |
|---|---|
| Views Total: | 959 views |
| Official Page: | Go to website |
| Last Update: | November 23, 2022 |
| License: | MIT |
Preview:

Description:
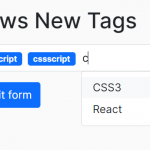
A simple and customizable tags input plugin for the latest Bootstrap 5 framework. Built with Vanilla JavaScript, no jQuery is required.
It allows the user to type multiple entries in an input field, which will be broken up into tokens/tags/chips when a Split Character is typed. The tags will be stored as a comma-separated list in a hidden input.
How to use it:
1. Load the JavaScript tags.js and Stylesheet tags.css in your document.
<!-- Bootstrap is required --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.min.js"></script> <!-- Tags Input Plugin --> <link rel="stylesheet" href="/path/to/tags.css" /> <script src="/path/to/tags.js"></script>
2. Create the HTML for the tags input. The data-name attribute is used to define the name of the hidden input.
<div class="tags-input form-control" data-name="example"></div>
3. Initialize the tags input plugin and done.
window.onload = function(event) {
initTags();
}4. Style the tags using the Bootstrap’s Colors utility.
<div class="tags-input form-control tag-bg-primary"></div> <div class="tags-input form-control tag-bg-secondary"></div> <div class="tags-input form-control tag-bg-success"></div> <div class="tags-input form-control tag-bg-danger"></div> <div class="tags-input form-control tag-bg-warning"></div> <div class="tags-input form-control tag-bg-info"></div> <div class="tags-input form-control tag-bg-light"></div> <div class="tags-input form-control tag-bg-dark"></div> ...
5. Customize the Split Character. Default: , ; Enter.
<div class="tags-input form-control" data-splitchars="[;']"></div>