| Author: | roumilb |
|---|---|
| Views Total: | 29,930 views |
| Official Page: | Go to website |
| Last Update: | March 9, 2024 |
| License: | MIT |
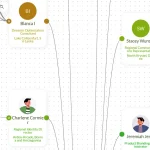
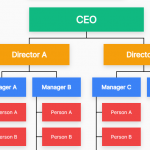
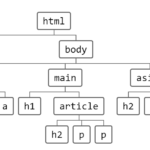
Preview:

Description:
treeMaker is a JavaScript library that renders a tree-like diagram from JSON or JS objects to show the structure and the relationship in an organization/agency/family.
Built with plain JavaScript, CSS, and HTML. No Canvas & SVG required.
How to use it:
1. Insert the minified version of the treeMaker into the document.
<link rel="stylesheet" href="tree_maker-min.css"> <script src="tree_maker-min.js"></script>
2. Create a container in which the tree diagram will render from the data you provide.
<div id="myTree"></div>
3. Build the tree structure.
let tree = {
1: {
2: '',
3: {
6: '',
7: '',
},
4: '',
5: ''
}
};4. Define the data to be filled in the tree structure.
let treeParams = {
1: {trad: 'JavaScript'},
2: {trad: 'jQuery'},
3: {trad: 'React'},
4: {trad: 'Angular'},
5: {trad: 'Vue.js'},
6: {trad: 'ReactJS'},
7: {trad: 'React Native'}
};5. Generate a tree diagram on the page.
treeMaker(tree, {
id: 'myTree'
treeParams: treeParams
});6. Do some stuff as the visitor clicks on a node.
treeMaker(tree, {
id: 'myTree'
treeParams: treeParams,
card_click: function (element) {
console.log(element);
}
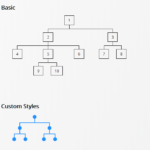
});7. Customize the lines between nodes.
treeMaker(tree, {
id: 'myTree'
treeParams: treeParams,
link_width: '4px',
link_color: '#2199e8'
});Changelog:
03/09/2024
- v1.2.0: Bugfix
12/04/2022
- v1.1.0
12/20/2020
- Reset pathNumber and allLinks globals on treeMaker() call to enable on-click function to re-call treeMaker without error.