| Author: | raphamorim |
|---|---|
| Views Total: | 7,057 views |
| Official Page: | Go to website |
| Last Update: | March 14, 2023 |
| License: | MIT |
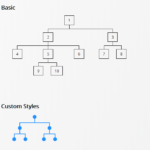
Preview:

Description:
treeData.js is a simple-to-use JavaScript tree plugin to generate complex trees from hierarchical data.
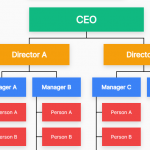
It provides a simple solution for developers to create interactive family trees, organization charts, and other tree-like diagrams.
How to use it:
1. To get started, include the JavaScript treeData.js and stylesheet treeData.min.css on the page.
<link rel="stylesheet" href="css/treeData.min.css" /> <script src="js/treeData.js"></script>
2. Create an empty DIV container for the tree structure.
<div id="tree"></div>
3. Prepare your hierarchical data in JS objects as follows:
var treeData = {
zelda : {value : "Zelda Timeline", parent : ""},
a : {value : "Skyward Sword", parent : "zelda"},
b : {value : "The Minish Cap", parent : "a"},
c : {value : "Four Swords", parent : "b"},
d : {value : "Ocarina of Time", parent : "c"},
e : {value : "A link to Past", parent : "d"},
f : {value : "Oracle of Seasons & Oracle of Ages", parent : "e"},
g : {value : "Link's Awakening", parent : "f"},
h : {value : "The Legend of Zelda", parent : "g"},
i : {value : "Adventure of Link", parent : "h"},
j : {value : "Majora's Mask", parent : "d"},
k : {value : "Twilight Princess", parent : "j"},
l : {value : "Four Swords", parent : "k"},
m : {value : "The Wind Waker", parent : "d"},
n : {value : "Phanthom Hourglass", parent : "m"},
o : {value : "Spirit Tracks", parent : "n"}
};4. Generate a tree from the data you provide.
TreeData(tree, "#tree");
Changelog:
03/14/2023
- Node IDs Longer Than One Character Do Not Work