| Author: | chmln |
|---|---|
| Views Total: | 48,909 views |
| Official Page: | Go to website |
| Last Update: | April 13, 2022 |
| License: | MIT |
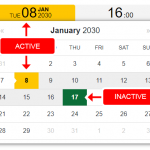
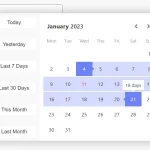
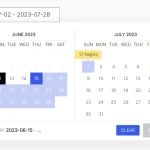
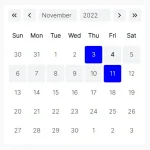
Preview:

Description:
flatpickr is a simple yet powerful and customizable JavaScript library that enables the visitor to pick a date/time/date range from a flat, clean, customizable calendar.
How to use it:
Include the stylesheet flatpickr.min.css and JavaScript flatpickr.min.js in your document.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css"> <script src="https://cdn.jsdelivr.net/npm/flatpickr"></script>
Attach a flat date picker to an input field.
<input id="flatpickr">
var example = flatpickr('#flatpickr');Available options with default values.
// flatpickr('selector', options);
flatpickr('#flatpickr',{
// A string of characters which are used to define how the date will be displayed in the input box.
dateFormat: 'Y-m-d',
// A reference to another input element.
// This can be useful if you want to show the user a readable date, but return something totally different to the server.
altFormat: "F j, Y",
// Exactly the same as date format, but for the altInput field
altInput: false,
// This class will be added to the input element created by the altInput option.
// Note that altInput already inherits classes from the original input.
altInputClass: "",
// Allows the user to enter a date directly input the input field. By default, direct entry is disabled.
allowInput: false,
// Instead of body, appends the calendar to the specified node instead.
appendTo: null,
// Defines how the date will be formatted in the aria-label for calendar days, using the same tokens as dateFormat.
// If you change this, you should choose a value that will make sense if a screen reader reads it out loud.
ariaDateFormat: "F j, Y",
// Whether clicking on the input should open the picker. You could disable this if you wish to open the calendar manually with.open()
clickOpens: true,
// Sets the initial selected date(s).
// If you're using mode: "multiple" or a range calendar supply an Array of Date objects or an Array of date strings which follow your dateFormat.
// Otherwise, you can supply a single Date object or a date string.
defaultDate: null,
// Initial value of the hour element.
defaultHour: 12,
// Initial value of the minute element.
defaultMinute: 0,
// The minimum date that a user can start picking from, as a JavaScript Date.
minDate: null,
// The maximum date that a user can pick to, as a JavaScript Date.
maxDate: null,
// Dates to disable, using intervals
// disable: [ { 'from': '2015-09-02', 'to': '2015-10-02' } ]
disable: null,
// Set disableMobile to true to always use the non-native picker.
// By default, flatpickr utilizes native datetime widgets unless certain options (e.g. disable) are used.
disableMobile: false,
// See Enabling dates
enabl: [],
// Enables time picker
enableTime: false,
// Enables seconds in the time picker.
enableSeconds: false,
// Allows using a custom date formatting function instead of the built-in handling for date formats using dateFormat, altFormat, etc.
formatDate: null,
// Adjusts the step for the hour input (incl. scrolling)
hourIncrement: 1,
// Displays the calendar inline
inline: false,
// Show the month using the shorthand version.
shorthandCurrentMonth: false,
// Adjusts the step for the minute input (incl. scrolling)
minuteIncrement: 5,
// "single" "single", "multiple", or "range"
mode: "single",
// next/prev arrows
prevArrow: '<',
nextArrow: '>',
// Function that expects a date string and must return a Date object
parseDate: false,
// Show the month using the shorthand version (ie, Sep instead of September).
shorthandCurrentMonth: false,
// Position the calendar inside the wrapper and next to the input element. (Leave false unless you know what you're doing.
static: false,
// Displays time picker in 24 hour mode without AM/PM selection when enabled.
time_24hr: false,
// Enables display of week numbers in calendar.
weekNumbers: false,
// Hides the day selection in calendar.
// Use it along with enableTime to create a time picker.
noCalendar: false
});Callback functions available.
flatpickr('#flatpickr',{
// Function(s) to trigger on every date selection.
onChange: null
// Function(s) to trigger on every time the calendar is closed.
onClose: null
// Function(s) to trigger on every time the calendar is opened.
onOpen: null
// Function to trigger when the calendar is ready.
onReady: null
});Changelog:
v4.6.13 (2022-04-13)
- Fix change events not firing from the month select plugin
- Fix week numbers being calculated incorrectly in some cases
- Fix erroneous change events firing in edge cases
- Run Prettier check in the CI to reject unformatted code
- translated more strings into albanian
- fixes monthSelectPlugin doesnt highlight correct month, when data is loaded
v4.6.11 (2022-03-13)
- Bugfix
v4.6.10 (2022-03-07)
- Update and bugfixes
v4.6.9 (2021-03-24)
- Fixes bugs around clickOpens (#2365) and default date setting for time pickers
v4.6.4 (2019-11-14)
- Fixed: jumpToDate not updating available months of current year
- Fixed: Months aren’t updated if locale changes dinamically
- Fixed: When there’s a minDate, changing the years via input doesn’t refresh the available months











I use shieldui datepicker control – it satisfies all my needs
https://demos.shieldui.com/web/datepicker/basic-usage
Emotionally, physically and spiritually?
I downloaded the flatpickr-master.zip but it does not have neither flatpickr.min.css no flatpickr.min.js referenced above in “How to use it” What am I missing?
Thank you.
For Non-module environments, you can download or load the JavaScript & CSS files from CDN.
I’ll update the Doc ASAP.
Thank you for your reply. I am still not clear (sorry, I am a newbie) the purpose of the flatpickr-master.zip file which does not have the js or css files.
Maybe the docs will explain.
Looking forward to seeing more.
Hi. I have two date columns from and to.I want the to dates columns previous dates to be disabled than the from date selected… Hope I made myself clear. Plz help…
Hi, I need to ensure Monday (Preferred ship date) is disabled if the user clicks date picker on Friday. This is because we can’t ship a product in just three days. Can I add such Mondays to the disable variable above?