| Author: | rocket-mask |
|---|---|
| Views Total: | 1,469 views |
| Official Page: | Go to website |
| Last Update: | October 11, 2018 |
| License: | MIT |
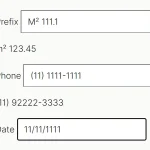
Preview:

Description:
rocket-mask is a simple, lightweight yet flexible input mask plugin for the regular input fields.
Features:
- Custom mask.
- Custom placeholder.
- Shows on focus.
- Hides on blur.
- Supports paste.
How to use it:
Install the rocket-mask with package managers.
# Yarn $ yarn add rocket-mask # NPM $ npm install rocket-mask --save
Initialize the input mask plugin.
var formEl = document.getElementById('form');
var inputEls = formEl.querySelectorAll('input[mask]');
window.masks = [].map.call(inputEls, function (el) {
return new Nebo15Mask.MaskedInput(el, el.getAttribute('mask'), {
placeholder: el.getAttribute('with-placeholder'),
showOnFocus: el.getAttribute('show-on-focus'),
hideOnBlur: el.getAttribute('hide-on-blur'),
showAlways: el.getAttribute('show-always'),
});
});Specify the format in which data can be entered into your input fields using the mask attribute.
<form id="form" action="/" method="get">
<div>
<label>
<b>Credit card (base)</b>
<input mask="1111 1111 1111 1111" name="creditCard" placeholder="XXXX XXXX XXXX XXXX"/>
</label>
</div>
<div>
<label>
<b>Credit card (with placeholder)</b>
<input mask="1111 1111 1111 1111" with-placeholder="_" name="creditCard" placeholder="XXXX XXXX XXXX XXXX"/>
</label>
</div>
<div>
<label>
<b>Credit card (show on focus)</b>
<input mask="1111 1111 1111 1111" with-placeholder="_" show-on-focus="true" name="creditCard" placeholder="XXXX XXXX XXXX XXXX"/>
</label>
</div>
<div>
<label>
<b>Credit card (hide on blur, if empty)</b>
<input mask="1111 1111 1111 1111" with-placeholder="_" hide-on-blur="true" name="creditCard" placeholder="XXXX XXXX XXXX XXXX"/>
</label>
</div>
<div>
<label>
<b>Credit card (show always)</b>
<input mask="1111 1111 1111 1111" with-placeholder="_" show-always="true" name="creditCard" placeholder="XXXX XXXX XXXX XXXX"/>
</label>
</div>
<div>
<label>
<b>Phone number</b>
<input mask="+38 (011) 111 11 11" name="phone" type="tel" autocomplete="tel" placeholder="+38 (0XX) XXX-XX-XX"/>
</label>
</div>
<div>
<label>
<b>Passport</b>
<input mask="ww 111111" name="passport" placeholder="AA 123456"/>
</label>
</div>
<button type="submit">Submit</button>
</form>