| Author: | Glagan |
|---|---|
| Views Total: | 854 views |
| Official Page: | Go to website |
| Last Update: | April 19, 2021 |
| License: | MIT |
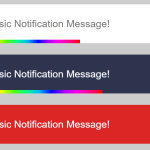
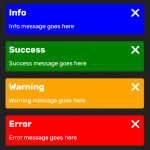
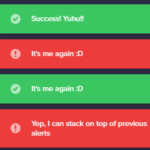
Preview:

Description:
The SimpleNotification JavaScript plugin helps developers create customizable, temporary, growl-style notifications with countdown progress bars on the page.
Also supports ‘Sticky’ mode that the notifications will always be visible until clicked.
Currently comes with 5 notification types: Success, Info, Error, Warning, and Message.
How to use it:
Download and import the SimpleNotification’s files into the document.
<link rel="stylesheet" href="src/simpleNotification.css"> <script src="src/simpleNotification.js"></script>
Create notifications with the following syntax.
// success notification SimpleNotification.success(title, text, options); // information notification SimpleNotification.info(title, text, options); // error notification SimpleNotification.error(title, text, options); // warning notification SimpleNotification.warning(title, text, options); // message notification SimpleNotification.message(title, text, options);
Possible options to customize the notifications.
// options
{
// image for notification
image: undefined,
// close on click
closeOnClick: true,
// top-left, top-right, bottom-left, bottom-center and bottom-right
position: "top-right",
// max number of notifications
maxNotifications: 0,
// remove all notifications when a new one is displayed
removeAllOnDisplay: false,
// pause on hover
pauseOnHover: true,
// duration in ms
duration: 4000,
// fadeout in ms
fadeout: 750,
// enable/disable sticky mode
sticky: false,
// insert-left
// insert-right
// insert-bottom
// insert-top
insertAnimation: {
name: 'default-insert',
duration: 250
},
// or rotateout
removeAnimation: {
name: 'fadeout',
duration: 400
}
}Event handlers.
events: {
onCreate: undefined,
onDisplay: undefined,
onDeath: undefined,
onClose: undefined,
}Changelog:
04/19/2021
- Minify with rollup and terser
12/11/2020
- Fix multiple floatRight tags in one notification
10/11/2020
- Add “Pause on Hover” option
08/04/2020
- Add float right tag
05/12/2020
- Avoid adding close button if there is no other way to close a notification
v1.3.1 (09/08/2019)
- Fix notifications width on smaller screens
v1.3 (09/04/2019)
- Added insertAnimation and removeAnimation options
09/01/2019
- Add bottom-center position with animation
v1.2.2 (08/28/2019)
- Add removeAllOnDisplay and maxNotifications options
v1.2.1 (08/08/2019)
- Fix image shrinking problems and detection of undefined or empty strings in the content variable when creating a notification.
08/07/2019
- New textToNode function to support nested tags
v1.1 (03/27/2019)
- Notifications can now have a close button and the default click to close behavior can be disabled.