| Author: | tyler-vs |
|---|---|
| Views Total: | 1,735 views |
| Official Page: | Go to website |
| Last Update: | September 5, 2018 |
| License: | MIT |
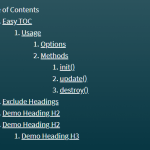
Preview:

Description:
A vanilla JavaScript TOC plugin used to generate a list based hierarchical table of contents for long web content.
The plugin looks for heading elements within the document and generates a TOC navigation using nested HTML lists.
How to use it:
Create a container to place the table of contents.
<div data-toc></div>
Insert the ‘toc-script.js’ script into the html document.
<script src="js/toc-script.js"></script>
Generate a table of content inside the placeholder element.
myPlugin.init()
Customize the heading elements to look for.
myPlugin.init({
selectorHeaders: 'h2, h3, h4, h5, h6'
})Set the selector of the placeholder element.
myPlugin.init({
selectorTocs: '[data-toc]'
})Set the CSS class appended to the table of contents.
myPlugin.init({
initClass: 'js-toc'
})