| Author: | daweilv |
|---|---|
| Views Total: | 39,755 views |
| Official Page: | Go to website |
| Last Update: | September 5, 2018 |
| License: | MIT |
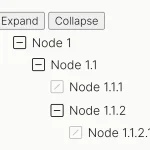
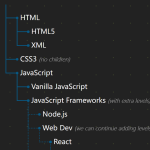
Preview:

Description:
A lightweight tree view plugin that displays hierarchical data in a collapsible, selectable tree structure with checkboxes.
How to use it:
Installation.
# Yarn $ yarn add @widgetjs/tree # NPM $ npm install @widgetjs/tree --save
Import the Treejs.
import Tree from '@widgetjs/tree';
Or load the compiled JavaScript ‘tree.min.js’ in the document.
<script src="/dist/tree.min.js"></script>
Prepare your hierarchical data.
let data = [{
"id": "1",
"text":
"node-1",
"children": [{
"id": "1-1",
"text": "node-1-1",
"children": [{
"id": "1-1-1",
"text": "node-1-1-1" }, {
"id": "1-1-2",
"text": "node-1-1-2" },
}]
}]
}]Create a new tree instance and specify the target element in which the tree view will render.
let tree = new Tree('.container', {
// root data
data: [{ id: '0', text: 'root', children: data }],
loaded: function () {
// pre-selected nodes
this.values = ['1-1-1', '1-1-2'];
// output selected nodes and values
console.log(this.selectedNodes)
console.log(this.values)
// disabled nodes
this.disables = ['1-1-1', '1-1-1', '1-1-2']
}
})You can also load hierarchical data from external data sources via AJAX.
let tree = new Tree('.container', {
url: '/path/to/data.json',
values: [],
disables: [],
method: 'GET'
})Callback functions available.
let tree = new Tree('.container', {
beforeLoad: null,
loaded: null
})










I using “Dynamic Tree View With Checkboxes – Treejs”. How do i get lable checkbox checked?
I tested it with classes but it only applies to the first element and not all elements with same class
how can i close all checkbox in first load?