| Author: | markmead |
|---|---|
| Views Total: | 909 views |
| Official Page: | Go to website |
| Last Update: | November 1, 2022 |
| License: | MIT |
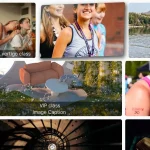
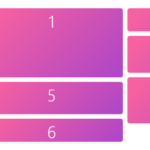
Preview:

Description:
JS Masonry is a super tiny JavaScript library for building responsive Masonry layouts based on CSS Grid values.
How to use it:
1. Installation.
# Yarn $ yarn add data-masonry # NPM $ npm i data-masonry
2. Import the JS Masonry.
// ES Module import masonry from 'data-masonry' // Browser <script src="./dist/masonry.min.js"></script>
3. Add the data-masonry to the CSS grid layout and the library will do the rest.
<ul class="grid sm:grid-cols-2 lg:grid-cols-3 gap-4" data-masonry> <li class="bg-slate-800 text-white p-4 rounded h-64">Item 1</li> <li class="bg-slate-800 text-white p-4 rounded h-32">Item 2</li> <li class="bg-slate-800 text-white p-4 rounded h-16">Item 3</li> <li class="bg-slate-800 text-white p-4 rounded h-72">Item 4</li> <li class="bg-slate-800 text-white p-4 rounded h-48">Item 5</li> <li class="bg-slate-800 text-white p-4 rounded h-32">Item 6</li> ... </ul>
4. Set the time to wait before building the Masonry layout.
<ul class="grid sm:grid-cols-2 lg:grid-cols-3 gap-4"
data-masonry="{ waitDuration: 3000 }">
...
</ul>5. Reload the Masonry layout every x second. Useful for dynamic content.
<ul class="grid sm:grid-cols-2 lg:grid-cols-3 gap-4"
data-masonry="{ pollDuration: 3000 }">
...
</ul>