| Author: | synesenom |
|---|---|
| Views Total: | 350 views |
| Official Page: | Go to website |
| Last Update: | May 22, 2018 |
| License: | MIT |
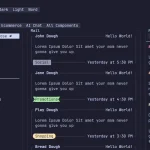
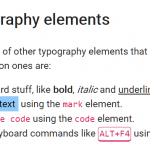
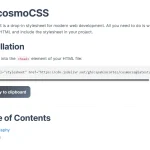
Preview:

Description:
Whiteprint is a responsive, flexible, modern, clean CSS/SCSS framework for documentation web pages. Features minimal clean look, mobile-friendly off-canvas menu, CSS flexbox based responsive layout and much more.
How to use it:
Just import the minified version of the Whiteprint.css into the webpage and done.
<link rel="stylesheet" href="wp.min.css">
Create the off-canvas navigation for your documentation page.
<input type="checkbox" id="menu"><label for="menu" id="open">☰</label>
<aside>
<div class="logo">Your Logo</div>
<nav>
<div>
<a href="#1">Section 1</a>
<a href="#2">Section 2</a>
<input type="checkbox" id="s1-documentation">
<label for="s1-documentation">Multi-level Menu</label>
<div class="s1">
<a href="#3">Sub Menu 1</a>
<a href="#4">Sub Menu 2</a>
<input type="checkbox" id="s2-links"><label for="s2-links">Sub Menu 3</label>
<div class="s2">
<a href="#5">Sub Menu 3.1</a>
<a href="#6">Sub Menu 3.2</a>
<a href="#7">Sub Menu 3.3</a>
</div>
</div>
</div>
</nav>
</aside>Add other elements to the page as you seen on the demo page.
Changelog:
05/22/2018:
- menu button minor fix