| Author: | cspeloso |
|---|---|
| Views Total: | 1,781 views |
| Official Page: | Go to website |
| Last Update: | June 28, 2021 |
| License: | MIT |
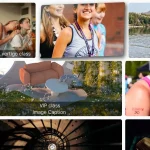
Preview:

Description:
mosaicLayout is a JavaScript library for rendering a responsive, mobile-friendly, mosaic tiling layout (also called Masonry Layout) on the page.
How to use it:
1. Import the stylesheet mosaic-styles.css and JavaScript lazy-load-mosaic-tile-script.js into the document.
<link rel="stylesheet" href="mosaic-styles.css" /> <script src="lazy-load-mosaic-tile-script.js"></script>
2. Create a container element named masonryContainer.
<div id="masonryContainer"> </div>
3. Define an array of images to be showcased in the mosaic layout.
myImages = [ "1.png", "2.jpg", "3.webp", // ... ]
4. Create a new instance of the mosaic layout.
var mosaic = new mosaicLayout({
imagesArray: myImages
});5. Initialize the mosaic layout and done.
mosaic.initiate();
6. Override the default CSS classnames.
var mosaic = new mosaicLayout({
imagesArray: myImages,
// container CSS
container: "masonryContainer",
// column CSS
masonryColumn: "masonryColumn",
// CSS class of image container
masonryImgDiv: "masonryImgDiv",
// CSS class of each image
masonryImg: "masonryImg",
});7. Determine how many columns to show on desktop & mobile.
var mosaic = new mosaicLayout({
imagesArray: myImages,
columns: "6",
mobileColumns: "3",
smallCutoff: 800 // breakpoint
});8. Enable image lazy loading. Default: false.
var mosaic = new mosaicLayout({
imagesArray: myImages,
lazyLoading: false,
lazyLoadingClass: 'lazy',
});