| Author: | mneofit |
|---|---|
| Views Total: | 237,225 views |
| Official Page: | Go to website |
| Last Update: | April 13, 2020 |
| License: | MIT |
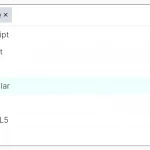
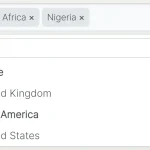
Preview:

Description:
multiselect.js is an unobtrusive JavaScript plugin that converts the native select box into a multi-select control with checkboxes and check all button.
How to use it:
1. Include the stylesheet ‘multiselect.css’ in the head section of the webpage.
<link href="multiselect.css" rel="stylesheet">
2. Create a normal ‘multiple’ select element on the webpage.
<select id='testSelect1' multiple> <option value='1'>Item 1</option> <option value='2'>Item 2</option> <option value='3'>Item 3</option> <option value='4'>Item 4</option> <option value='5'>Item 5</option> </select>
3. Include the JavaScript file ‘multiselect.min.js’ at the bottom of the webpage.
<script src="multiselect.min.js"></script>
4. Activate the plugin and done.
document.multiselect('#testSelect1');Override the default styles in the ‘multiselect.css’ as per your needs.
.multiselect-wrapper {
...
}
...5. API methods.
// get value
document.multiselect('#testSelect1').value;
// select all
document.multiselect('#testSelect1').selectAll();
// deselect all
document.multiselect('#testSelect1').deselectAll();
// set value
document.multiselect('#testSelect1').select(value);
// make a value enabled
document.multiselect('#testSelect1').setIsEnabled(value);
// set the click listener for checkbox with particular value
document.multiselect('#testSelect1').setCheckBoxClick(value, handler);
// destroy
document.multiselect('#testSelect1').destroy();Changelog:
04/13/2020
- Added setIsEnabled
04/09/2020
- Fixed initial select
04/05/2020
- Fixed deselect issue
- Fixed: Does not refresh when original select box gets new attributes
- Easier way to set width
10/07/2018
- bugfix











does not work with a jquery-3.3.1.min.js lib loaded.
which version of jquery is require.
It is not working with jquery – https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js
How Get check value?
$(selector).val();
How to deselect all the check boxes grammatically? How to get the list of selected check boxes?
the deselect all is not working…
make multiselect box displayed -> check select all-> then uncheck select all -> you will see that elements still selected
if you uncheck options one by one then you will find that options will be unselected normally
Please fix the bug for function _performSelectAll by adding
self._item.options[e.index].selected = false;
Otherwise when you uncheck Select All, it will perform the uncheck but inside the real select box items will remain selected which will return inaccurate results
with php I get the whole array back and not only selected items
Same here pls help with this
Thanks Ashraf, I have applied your code and it works now.
See b._item.options[d.index].selected = false in line below :
_performSelectAll:function(a,b){var c=b._getItems();a.checked?(b._itemCounter=c.length,m_helper.each(c,function(d){m_helper.setActive(d.multiselectElement.parentElement.parentElement),m_helper.select(b._item.options[d.index]),m_helper.check(d.multiselectElement)})):(b._itemCounter=0,m_helper.each(c,function(d){d.multiselectElement.parentElement.parentElement.classList.remove(‘active’),b._item.options[d.index].removeAttribute(‘selected’),b._item.options[d.index].selected = false,m_helper.uncheck(d.multiselectElement)}))}
Hi Alexandre/Ashraf,
I have updated the code as you mentioned above; still when I unselect all; and select only a few from the drop down and click submit it selects all and returns me the result. But from the second time it works fine. am I missing anything? Can you please help?
Regards
Amol
Also; by default; how can I have an un-selected list of items in the drop down?
how to get the selected option’s id and value?
$(#testSelect1).multiselect();
Thanks for this tool, but there’s a bug in the _performSelectAll function,
Check the comment line :
}
else {
self._itemCounter = 0;
m_helper.each(items, function(e) {
e.multiselectElement.parentElement.parentElement.classList.remove(‘active’);
self._item.options[e.index].removeAttribute(‘selected’);
// Here we need to put the option seleted to false otherwise this option item will be posted.
self._item.options[e.index].selected = false;
m_helper.uncheck(e.multiselectElement);
});
}
Is there an easy way to disable the Select All functionality?
Is there a simple way to disable the Select All functionality?
Use something like this in jquery:
$(‘#your_itemList’).find(‘span:first’).empty();
if I am using it in angularjs where I am setting select option value like in ng-repeat its not showing. and If I set $(“#”+dyamic_id).multiselect(); then also its not working
Hi,
This works well, but can anyone let me know how can I close the dropdown for each option selection as like normal select box? I want the drop down to be closed when clicking on arrow after the selection has been done. Please anyone.
Hello! How can I add event listener not only for particular val, but for any checked checkbox
IS this Supported on IE??
Is there a way to change the color of the text of the selected or deseleted items in the options list?
And also to change the background color of the check box, when its checked?
I’m trying to get this to work with CSS that I am using, and the I’ve almost got it, except for the color of selected items, and the check box background color
How to add placehoder