| Author: | MLaritz |
|---|---|
| Views Total: | 2,929 views |
| Official Page: | Go to website |
| Last Update: | March 6, 2017 |
| License: | MIT |
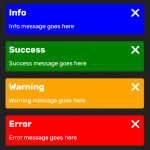
Preview:

Description:
A vanilla JavaScript notification library that lets you show growl-style alerts and notifications to your users.
Main features:
- Can be placed anywhere on the webpage.
- Configurable fade in/out animations.
- Auto close after a given timeout.
- 5 notification types: into, success, warning, error and sticky.
How to use it:
First you need to load the Vanilla Notify’s stylesheet and JS files in the html document.
<link rel="stylesheet" href="vanilla-notify.css"> <script src="vanilla-notify.js"></script>
Display default notifications on your webpage.
vNotify.info({text:'This is an info notification.', title:'Info Notification.'});
vNotify.success({text:'This is a success notification.', title:'Success Notification.'});
vNotify.warning({text:'This is a warning notification.', title:'Warning Notification.'});
vNotify.error({text:'This is an error notification.', title:'Error Notification.'});
vNotify.notify({text:'This is a notify notification.', title:'Notify Notification.'});More configuration options to customize the notifications.
vNotify.info({
text:'This is an info notification.',
title:'Info Notification.',
fadeInDuration: 1000,
fadeOutDuration: 1000,
fadeInterval: 50,
visibleDuration: 5000, // auto close after 5 seconds
postHoverVisibleDuration: 500,
position: "topRight", // topLeft, bottomLeft, bottomRight, center
sticky: false, // is sticky
showClose: true // show close button
});










I think your SCSS string “&-info” is invalid in SASS 3.4.22. It gives me a syntax error, so I was forced to write it out the long way.
in this version the eventlisteners was removed after transition?
how to load html in notify.success()