| Author: | tusharnankani |
|---|---|
| Views Total: | 4,071 views |
| Official Page: | Go to website |
| Last Update: | July 11, 2020 |
| License: | MIT |
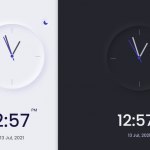
Preview:

Description:
A simple, Neumporphic style Analog clock (Dark & Light mode) built using plain JavaScript and CSS.
How to use it:
1. Load the core Stylesheet and JavaScript in the document.
<link rel="stylesheet" href="CSS/main.css" /> <script src="JS/main.js"></script>
2. Create the HTML for the analog clock.
<div class="clock">
<div class="hour">
<div class="hr" id="hr">
</div>
</div>
<div class="min">
<div class="mn" id="mn">
</div>
</div>
<div class="sec">
<div class="sc" id="sc">
</div>
</div>
</div>3. Create a toggle element to switch between Dark & Light mode.
<div class="toggleClass" onclick="toggleClass()"></div>











Best explanation I am Looking for exactly same one thank you keep sharing!!!!!!!!!!!!!!!!!