| Author: | alirezakefayati |
|---|---|
| Views Total: | 1,370 views |
| Official Page: | Go to website |
| Last Update: | September 15, 2022 |
| License: | MIT |
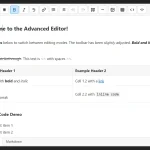
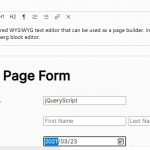
Preview:

Description:
A minimal, clean rich text WYSIWYG editor built on top of iframe and vanilla JavaScript.
How to use it:
1. Load the necessary JavaScript and CSS files in the document.
<link rel="stylesheet" href="css/style.css"> <script src="js/script.js"></script>
2. Create an iframe element on the page.
<div id="editor-box"> <iframe id="writer-js" class="writer-js"></iframe> </div>
3. Initialize the editor.
// writer(lang = 'en', iframeId = 'writer-js', boxId = 'editor-box', defaultValue = '', style = '')
let writerJs = new writer('en', 'writer-js', 'editor-box', '', '*{font-family: Arial;}')4. Get the editor content.
writerJs.getOutput()
5. Set output in a hidden textarea.
writerJs.setOutput()