| Author: | smilehaha |
|---|---|
| Views Total: | 3,041 views |
| Official Page: | Go to website |
| Last Update: | April 15, 2016 |
| License: | MIT |
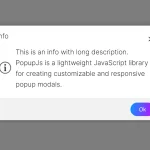
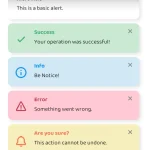
Preview:

Description:
smile-alert is a native JavaScript library helps you create simple clean dialog boxes to replace the default JavaScript alert/confirm boxes.
How to use it:
Place the smile-alert’s JS and CSS files into the html page.
<link rel="stylesheet" href="smile-alert.css"> <script src="smile-alert.js"></script>
Create a basic alert box.
alert('demo1 title');Create an alert box with more text messages.
alert('this is title','show message');Create a confirmation dialog with confirm/cancel buttons.
var options = {
cancel : true,
cancelText : 'cancel',
cancelCallBack :function(event){
consle.log('options.cancelCallBack');
},
delay :0,
confirm : true,
confirmText : 'confirm',
confirmCallBack : function(event){
consle.log('options.confirmCallBack');
}
}
alert('demo 3','show message',options);