| Author: | williamtroup |
|---|---|
| Views Total: | 785 views |
| Official Page: | Go to website |
| Last Update: | April 7, 2025 |
| License: | MIT |
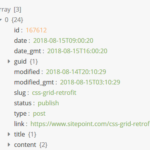
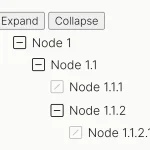
Preview:

Description:
A tiny JavaScript JSON tree library that allows developers to visualize complex JSON data through a customizable, interactive, accessible tree view.
It requires no dependencies, is fully customizable via API, uses CSS/SASS for styling, and supports features like clickable values, expand/collapse all, and configurable property sorting.
Types Supported:
booleanBooleansnumberNumbersbigintBig IntegersstringStringsobjectObjectsarrayArraysdateDatesfloatFloatsnullNullssymbolSymbolsfunctionFunctionslambdaLambdasundefinedUndefinedcolorColorsguidGUIDsregexpRegExpsmapMapssetSetsurlURLsimageImagesemailEmailshtmlHTMLanyUnknown
How to use it:
1. Load the core stylesheet jsontree.js.css and main script jsontree.js in the document.
<!-- Core Stylesheet --> <link rel="stylesheet" href="/dist/jsontree.js.css"> <!-- Light Theme --> <link rel="stylesheet" href="/dist/themes/light/jsontree.js.light.theme.css"> <!-- Dark Theme --> <link rel="stylesheet" href="/dist/themes/dark/jsontree.js.default.theme.css"> <!-- Core JavaScript --> <script src="/dist/jsontree.js"></script> <!-- Locals --> <script src="/dist//translations/jsontree.translations.af.js"></script> <script src="/dist//translations/jsontree.translations.ar.js"></script> ...
2. Create an empty DIV container for the JSON tree and pass the options to the data-jsontree-js attribute. All possible options and callback functions:
- data: null REQUIRED
- rootName: “root”
- showObjectSizes: true
- useZeroIndexingForArrays: true
- dateTimeFormat: “{dd}{o} {mmmm} {yyyy} {hh}:{MM}:{ss}”
- showExpandIcons: true
- showStringQuotes: true
- showArrayItemsAsSeparateObjects: false
- title.text: “Title Text”
- title.showCloseOpenAllButtons: true
- title.showCopyButton: true
- title.enableFullScreenToggling: false
- title.showFullScreenButton: true
- showAllAsClosed: true
- sortPropertyNames: true
- sortPropertyNamesInAlphabeticalOrder: true
- howCommas: false
- ignore.booleanValues: false
- ignore.decimalValues: false
- ignore.numberValues: false
- ignore.stringValues: false
- ignore.dateValues: false
- ignore.objectValues: false
- ignore.arrayValues: false
- ignore.bigIntValues: false
- ignore.symbolValues: false
- ignore.emptyObjects: false
- ignore.guidValues: false
- ignore.colorValues: false
- ignore.regExpValues: false
- ignore.mapValues: false
- ignore.setValues: false
- ignore.urlValues: false
- ignore.imageValues: false
- ignore.emailValues: false
- ignore.htmlValues: false
- ignore.lambdaValues: false
- tooltip.delay: 750
- tooltip.offset: 0
- parse.stringsToDates: false
- parse.stringsToBooleans: false
- parse.stringsToNumbers: false
- parse.stringsToSymbols: false
- parse.stringsToFloats: false
- parse.stringsToBigInts: false
- lineNumbers.enabled: true
- lineNumbers.padNumbers: false
- lineNumbers.addDots: true
- reverseArrayValues: false
- paging.enabled: false
- paging.columnsPerPage: 1
- paging.startPage: 1
- paging.synchronizeScrolling: false
- paging.allowColumnReordering: true
- paging.allowComparisons: false
- footer.enabled: true
- footer.showDataTypes: true
- footer.showLengths: true
- footer.showSizes: true
- footer.showPageOf: true
- footer.statusResetDelay: 5000
- controlPanel.enabled: true
- controlPanel.showCopyButton: true
- controlPanel.showMovingButtons: true
- controlPanel.showRemoveButton: false
- controlPanel.showEditButton: true
- controlPanel.showCloseOpenAllButtons: true
- controlPanel.showSwitchToPagesButton: true
- controlPanel.showImportButton: true
- controlPanel.showExportButton: true
- controlPanel.showOpenCloseButton: true
- addArrayIndexPadding: false
- showValueColors: true
- showArrayIndexBrackets: true
- fileDroppingEnabled: true
- jsonIndentSpaces: 8
- showOpeningClosingCurlyBraces: false
- showOpeningClosingSquaredBrackets: false
- showClosedArraySquaredBrackets: true
- showClosedObjectCurlyBraces: true
- editingValueClickDelay: 500
- allowEditing.booleanValues: true
- allowEditing.decimalValues: true
- allowEditing.numberValues: true
- allowEditing.stringValues: true
- allowEditing.dateValues: true
- allowEditing.bigIntValues: true
- allowEditing.guidValues: true
- allowEditing.colorValues: true
- allowEditing.propertyNames: true
- allowEditing.urlValues: true
- allowEditing.emailValues: true
- allowEditing.bulk: true
- allowEditing.regExpValues: true
- allowEditing.symbolValues: true
- allowEditing.imageValues: true
- sideMenu.enabled: true
- sideMenu.showImportButton: true
- sideMenu.showExportButton: true
- sideMenu.titleText: ‘JsonTree.js’
- sideMenu.showAvailableDataTypeCounts: true
- sideMenu.showOnlyDataTypesAvailable: false
- sideMenu.showClearJsonButton: true
- sideMenu.updateDisplayDelay: 500
- autoClose.objectSize: 0
- autoClose.arraySize: 0
- autoClose.mapSize: 0
- autoClose.setSize: 0
- autoClose.htmlSize: 0
- exportFilenameFormat: ‘JsonTree_{dd}-{mm}-{yyyy}_{hh}-{MM}-{ss}.json’
- includeTimeZoneInDates: true
- openInFullScreenMode: false
- showDataTypes: false
- showPropertyNameQuotes: true
- showOpenedObjectArrayBorders: true
- showPropertyNameAndIndexColors: true
- showUrlOpenButtons: true
- showEmailOpenButtons: true
- logJsonValueToolTipPaths: false
- valueToolTips: {} // “value1\value2”
- maximum.numberLength: 0
- maximum.bigIntLength: 0
- maximum.inspectionLevels: 10
- maximum.propertyNameLength: 0
- maximum.functionLength: 0
- maximum.lambdaLength: 0
- minimumArrayIndexPadding: 0
- arrayIndexPaddingCharacter: 0
- showCssStylesForHtmlObjects: false
- jsonPathAny: “..”
- jsonPathSeparator: “”
- showChildIndexes: true
- showCommas: true
- emptyStringValue: “”
- expandIconType: “arrow” // “arrow”, “square”, “circle”, and “plus-minus”
- convertClickedValuesToString: false
- id: “”
- class: “”
- openUrlsInSameWindow: false
- wrapTextInValues: false
- hideRootObjectNames: false
- events.onRefresh(jsonTreeElement): null
- events.onBeforeRenderComplete(jsonTreeElement): null
- events.onRenderComplete(jsonTreeElement): null
- events.onDestroy(jsonTreeElement): null
- events.onBooleanRender(jsonTreeElement, valueElemen): null
- events.onValueClick(jsonTreeElement, value, type): null
- events.onCopyAll(jsonTreeElement, data): null
- events.onOpenAll(jsonTreeElement): null
- events.onCloseAll(jsonTreeElement): null
- events.onBackPage(jsonTreeElement): null
- events.onNextPage(jsonTreeElement): null
- events.onSetJson(jsonTreeElement): null
- events.onJsonEdit(jsonTreeElement): null
- events.onExport(jsonTreeElement): null
- events.onFullScreenChange(jsonTreeElement, flag): null
- events.onCopyJsonReplacer(key, value): null
- events.onDecimalRender(jsonTreeElement, valueElemen): null
- events.onNumberRender(jsonTreeElement, valueElemen): null
- events.onStringRender(jsonTreeElement, valueElemen): null
- events.onDateRender(jsonTreeElement, valueElemen): null
- events.onFunctionRender(jsonTreeElement, valueElemen): null
- events.onNullRender(jsonTreeElement, valueElemen): null
- events.onUnknownRender(jsonTreeElement, valueElemen): null
- events.onBigIntRender(jsonTreeElement, valueElemen): null
- events.onSymbolRender(jsonTreeElement, valueElemen): null
- events.onGuidRender(jsonTreeElement, valueElemen): null
- events.onColorRender(jsonTreeElement, valueElemen): null
- events.onRegExpRender(jsonTreeElement, valueElemen): null
- events.onUrlRender(jsonTreeElement, valueElemen): null
- events.onImageRender(jsonTreeElement, valueElemen): null
- events.onEmailRender(jsonTreeElement, valueElemen): null
- events.onLambdaRender(jsonTreeElement, valueElement): null
- events.onSelectionChange(jsonTreeElement): null
<div id="json-tree" data-jsontree-js=" 'data': [ YOUR JSON DATA HERE]></div>
3. Set global options.
$jsontree.setConfiguration({
safeMode: true,
highlightAllDomElementTypes: "*",
text: {
objectText: "object",
arrayText: "array",
closeAllButtonText: "Close All",
openAllButtonText: "Open All",
copyAllButtonText: "Copy All",
objectErrorText: "Errors in object: {{error_1}}, {{error_2}}",
attributeNotValidErrorText: "The attribute '{{attribute_name}}' is not a valid object.",
attributeNotSetErrorText: "The attribute '{{attribute_name}}' has not been set correctly.",
stText: "st",
ndText: "nd",
rdText: "rd",
thText: "th",
dayNames: [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday" ]’).
dayNamesAbbreviated: "[ "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun" ],
monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ],
monthNamesAbbreviated: [ "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec" ],
ellipsisText: "...",
closeAllButtonSymbolText: "↓",
openAllButtonSymbolText: "↑",
copyButtonSymbolText: "❐",
backButtonText: "Back",
nextButtonText: "Next",
backButtonSymbolText: "←",
nextButtonSymbolText: "→",
noJsonToViewText: "There is currently no JSON to view.",
functionText: "function",
mapText: "map",
setText: "set",
sideMenuButtonSymbolText: "☰",
sideMenuButtonText: "Show Menu",
closeButtonSymbolText: "✕",
closeButtonText: "Close",
showDataTypesText: "Show Data Types",
selectAllText: "Select All",
selectNoneText: "Select None",
importButtonSymbolText: "↑",
importButtonText: "Import",
fullScreenOnButtonSymbolText: "↗",
fullScreenOffButtonSymbolText: "↙",
fullScreenButtonText: "Toggle Full-Screen",
copyButtonText: "Copy",
dragAndDropSymbolText: "⇪",
dragAndDropTitleText: "Drag and drop your files to upload.",
dragAndDropDescriptionText: "Multiple files will be joined as an array",
exportButtonSymbolText: "↓",
exportButtonText: "Export",
propertyColonCharacter: ":"
noPropertiesText: "There are no properties to view",
openText: "Open",
openSymbolText: "⤤",
htmlText: "html",
waitingText: "waiting...",
pageOfText: "Page {0} of {1}",
sizeText: "Size: {0}",
copiedText: "JSON copied to clipboard.",
exportedText: "JSON exported.",
importedText: "{0} files imported.",
ignoreDataTypesUpdated: "Ignore data types updated.",
lengthText: "Length: {0}",
valueUpdatedText: "Value updated.",
jsonUpdatedText: "JSON updated.",
nameUpdatedText: "Property name updated.",
indexUpdatedText: "Array index updated.",
itemDeletedText: "Item deleted.",
arrayJsonItemDeleted: "Array JSON item deleted.",
dataTypeText: "Data Type: {0}",
editSymbolButtonText: "✎",
editButtonText: "Edit",
moveRightSymbolButtonText: defaults to "→",
moveRightButtonText: "Move Right",
moveLeftSymbolButtonText: "←",
moveLeftButtonText: "Move Left",
removeSymbolButtonText: "✕",
removeButtonText: "Remove",
switchToPagesSymbolText: "☷",
switchToPagesText: "Switch To Pages",
clearJsonSymbolText: "⏎",
clearJsonText: "Clear JSON",
maximumInspectionLevelsReached: "Maximum inspection levels has been reached.",
openCloseSymbolText: "↹",
}
})4. More API methods.
// refresh $jsontree.refresh(elementId) // regresh all $jsontree.refreshAll() // render $jsontree.render(element, options) // render all $jsontree.renderAll() // open all $jsontree.openAll(elementId) // close all $jsontree.closeAll(elementId) // set JSON data $jsontree.setJson(elementId, json) // get JSON data $jsontree.getJson(elementId) // move back/forwoad $jsontree.backPage(elementId) $jsontree.nextPage(elementId) // get the current page number $jsontree.getPageNumber(elementId) // update binding options $jsontree.updateBindingOptions(elementId, newOptions) // get binding options $jsontree.getBindingOptions(elementId) // destroy $jsontree.destroy(elementId) $jsontree.destroyAll() // return an array of element IDs that have been rendered $jsontree.getIds()
5. Override the default CSS variables to create your own styles.
:root {
--json-tree-js-default-font: system-ui,
-apple-system,
"Segoe UI",
Roboto,
"Helvetica Neue",
"Noto Sans",
"Liberation Sans",
Arial,
sans-serif,
"Apple Color Emoji",
"Segoe UI Emoji",
"Segoe UI Symbol",
"Noto Color Emoji";
--json-tree-js-bold-weight-light: 300;
--json-tree-js-bold-weight-medium: 600;
--json-tree-js-bold-weight-heavy: 900;
--json-tree-js-title-bold-weight: var(--json-tree-js-bold-weight-heavy);
--json-tree-js-color-dark-black: #1c2128;
--json-tree-js-color-black: #3b3a3a;
--json-tree-js-color-white: #F5F5F5;
--json-tree-js-color-snow-white: #F5F5F5;
--json-tree-js-color-light-gray: #BBBBBB;
--json-tree-js-color-array: #F28C28;
--json-tree-js-color-object: var(--json-tree-js-color-snow-white);
--json-tree-js-color-map: #BDB5D5;
--json-tree-js-color-set: #FFD700;
--json-tree-js-color-boolean: #FF0000;
--json-tree-js-color-float: #e3c868;
--json-tree-js-color-number: #666bf9;
--json-tree-js-color-bigint: #6495ED;
--json-tree-js-color-string: #78b13f;
--json-tree-js-color-date: #a656f5;
--json-tree-js-color-null: var(--json-tree-js-color-light-gray);
--json-tree-js-color-undefined: var(--json-tree-js-color-null);
--json-tree-js-color-symbol: #DAA06D;
--json-tree-js-color-function: var(--json-tree-js-color-null);
--json-tree-js-color-lambda: var(--json-tree-js-color-function);
--json-tree-js-color-unknown: var(--json-tree-js-color-null);
--json-tree-js-color-guid: #c45600;
--json-tree-js-color-regexp: #AA336A;
--json-tree-js-color-url: #00FFFF;
--json-tree-js-color-email: #FA8072;
--json-tree-js-color-link: #89CFF0;
--json-tree-js-color-html: #FF00FF;
--json-tree-js-editable-text-color: var(--json-tree-js-color-snow-white);
--json-tree-js-editable-background-color: #2d333b;
--json-tree-js-editable-border-color: #454c56;
--json-tree-js-highlight-selected-color: #353e4b;
--json-tree-js-highlight-compare-color: #4a5768;
--json-tree-js-highlight-selected-border-color: #97a4b5;
--json-tree-js-tooltip-background-color: var(--json-tree-js-container-background-color);
--json-tree-js-tooltip-border-color: var(--json-tree-js-container-border-color);
--json-tree-js-tooltip-text-color: var(--json-tree-js-color-white);
--json-tree-js-side-menu-width: 320px;
--json-tree-js-side-menu-right-border-width: calc( var(--json-tree-js-border-size) * 12 );
--json-tree-js-container-background-color: #22272e;
--json-tree-js-container-border-color: #454c56;
--json-tree-js-container-object-left-border-color: #677180;
--json-tree-js-paging-column-background-color: #272e37;
--json-tree-js-paging-column-border-color: var(--json-tree-js-container-border-color);
--json-tree-js-button-background-color: #2d333b;
--json-tree-js-button-border-color: var(--json-tree-js-container-border-color);
--json-tree-js-button-text-color: var(--json-tree-js-color-white);
--json-tree-js-button-background-color-hover: var(--json-tree-js-container-border-color);
--json-tree-js-button-text-color-hover: var(--json-tree-js-color-snow-white);
--json-tree-js-button-background-color-active: #616b79;
--json-tree-js-button-text-color-active: var(--json-tree-js-color-snow-white);
--json-tree-js-context-menu-background-color: var(--json-tree-js-container-background-color);
--json-tree-js-context-menu-border-color: var(--json-tree-js-container-border-color);
--json-tree-js-context-menu-text-color: var(--json-tree-js-color-white);
--json-tree-js-context-menu-item-background-color-hover: var(--json-tree-js-container-border-color);
--json-tree-js-context-menu-item-text-color-hover: var(--json-tree-js-color-snow-white);
--json-tree-js-context-menu-item-background-color-active: var(--json-tree-js-button-background-color-active);
--json-tree-js-context-menu-item-text-color-active: var(--json-tree-js-color-snow-white);
--json-tree-js-setting-panel-background-color: var(--json-tree-js-button-background-color);
--json-tree-js-checkbox-background-color-checked: var(--json-tree-js-color-white);
--json-tree-js-checkbox-background-color: var(--json-tree-js-setting-panel-background-color);
--json-tree-js-checkbox-border-color-checked: var(--json-tree-js-checkbox-background-color-checked);
--json-tree-js-checkbox-border-color: var(--json-tree-js-color-white);
--json-tree-js-border-radius-editable: 0.25rem;
--json-tree-js-border-radius: 0.5rem;
--json-tree-js-border-size: 0.5px;
--json-tree-js-spacing: 10px;
--json-tree-js-spacing-font-size: 0.85rem;
--json-tree-js-spacing-arrow-toggle-size: 12px;
--json-tree-js-spacing-title-bar: calc( ( var(--json-tree-js-spacing) / 2 ) + 2px );
--json-tree-js-transition: all .3s;
--json-tree-js-animation-length: 0.5s;
}Changelog:
v4.7.1 (04/07/2025)
- Minor decrease in the size of the scroll bars.
- Added more options.
v4.7.0 (12/10/2024)
- Allows to import CSV files (each line will be converted to a JSON object).
- Allows to import HTML files (will be converted to a standard object as per usual).
- Improvements
- Bugfixes
v4.6.4 (12/02/2024)
- Fixed a minimum width issue occurring on the Control Panel expand button.
- Added a custom scrollbar, which will be used for all WebKit-based browsers moving forward.
- Fixed both scroll bars being visible for X/Y on an edited name/value, and always being visible.
- Fixed an issue that caused the vertical scrollbar to appear in the display when not required.
- Updated the NPM packages to the latest versions.
v4.6.3 (11/25/2024)
- Fixed bugs
v4.6.2 (11/25/2024)
- Fixed bugs
v4.6.1 (11/21/2024)
- Fixed bugs
- Added “{aa}” Date/Time formatting support
- Added “{hhh}” Date/Time formatting support
v4.6.0 (11/19/2024)
- Added new options
- Fixed bugs
v4.5.0 (11/08/2024)
- Added new options
- Improved and Bugfixed
v4.4.0 (10/23/2024)
- Added support for filename display support
- Added support for “Export”
- Added support for toggling the parsing of Floats and Big Ints
- Added new options
- Improved and Bugfixed
v4.3.0 (10/13/2024)
- Added support for more icon types.
- Added support for custom data types.
- Added more options.
- Fixed bugs.
v4.2.0 (10/11/2024)
- Added more options.
- Added more features.
- Fixed bugs.
v4.1.0 (10/07/2024)
- Item Selection and Context Menu: You can now select individual items and use a context menu to edit, copy (values only), and remove them. You can also copy multiple items at once.
- Array Item Removal: Clear the value of an array item and press Enter to remove it.
- HTML to JSON Conversion: HTML objects are now converted to JSON when using the Copy, Copy All, or Export functions.
- Line Numbers: Line numbers are now displayed by default, with options for customization.
- Property Name Comparison: Compare property names when using paging mode with columns enabled.
- Primitive Type Display: Primitive types are now displayed in a separate object for easier viewing.
- Dependency Updates: All NPM packages have been updated to their latest versions.
- New CSS Variable: A new CSS variable, –json-tree-js-spacing-title-bar, controls the spacing for title bars, panels, and their buttons.
- Improved Click Behavior: Clicking the collapsed symbols ([ … ] or { … }) will now expand the corresponding object, array, set, map, or HTML element.
- Optimized Binding and Configuration: Binding and configuration options are now loaded more efficiently.
- CSS Class Renaming: The CSS classes span.type-color and span.type have been renamed to span.data-type-color and span.data-type, respectively.
- Consistent Time Zone Handling: The includeTimeZoneInDates binding option is now applied consistently during bulk edits and copying.
- Undefined Value Handling: Undefined values are now treated as null during export, copy, and bulk edit operations.
- Simplified Edit Permissions: If any allowEditing binding option is set to false, allowEditing.bulk will also be set to false to prevent manual overrides.
- Improved Code Readability: Shorthand variable names have been replaced with more descriptive names for better code maintainability.
- Added more options
- Fixed bugs
v4.0.0 (09/30/2024)
- Added more features
- Added more options
- Added more API methods
- Improved codes
- Fixed bugs
v3.1.1 (09/11/2024)
- Added missing translations.
- Fixed bugs
- Changed the default value of “showPropertyNameQuotes” to true.
v3.1.0 (09/08/2024)
- Added URL support for the “data” binding option
- Added URL/Email opening support
- Added more options
- Fixed bugs
- Improved UI
v3.0.0 (08/31/2024)
- Added more options
- Optimized and bug fixed
- Added side menu
v2.9.0 (08/27/2024)
- Added support for RegExp/Map/WeakMap/Set/WeakSet
- Added support for multiple file-dropping
- Added more options
- Optimized and bug fixed
v2.8.1 (08/25/2024)
- Added new options
- Optimized
- Fixed bugs
v2.8.0 (08/23/2024)
- Added tooltips for values
- Added more options
- Fixed bugs
v2.7.0 (08/22/2024)
- Added support for more data types
- Added navigation shortcuts
- Added fullscreen
- Added more options
v2.6.0 (08/13/2024)
- Added editing support!
- Added more options and callbacks
v2.5.0 (08/09/2024)
- Added lambda display support
- Added value-clicking support for Objects and Arrays
- Added translation support
- Added new options
v2.4.0 (08/08/2024)
- Added undefined type support
- Added two themes
- Added more options and callback functions
v2.3.0 (08/06/2024)
- Added custom tooltip support
- Added bigint type support
- Added symbol type support
- Added ignore empty objects support
- Added more parsing options
- Code improvement
v2.2.0 (08/05/2024)
- Added JSON file-dropping support! Simply drag and drop your JSON file onto the main display and watch it render
- Added string to Date() parsing
- Added more options & API
- Code improvement
v2.1.0 (07/10/2024)
- Added more options
- Code improvement
v2.0.0 (07/10/2024)
- Rewritten in TypeScript
v1.1.1 (06/17/2024)
- Added export support
v1.1.0 (06/16/2024)
- Added more options and callbacks.
v1.0.0 (06/13/2024)
- Added more options and callbacks.
v0.8.0 (03/20/2024)
- Added more options and callbacks.
v0.7.0 (03/14/2024)
- Added more options and callbacks.
v0.6.0 (03/06/2024)
- Bugfixed
- Adde new options
v0.5.1 (02/27/2024)
- Bugfixed
v0.5.0 (02/26/2024)
- Added more callbacks, and methods
v0.4.0 (02/26/2024)
- Added more options, callbacks, and methods
v0.3.0 (02/25/2024)
- Added more options, callbacks, and methods