| Author: | pgrabovets |
|---|---|
| Views Total: | 51,891 views |
| Official Page: | Go to website |
| Last Update: | March 29, 2025 |
| License: | MIT |
Preview:

Description:
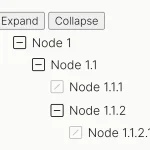
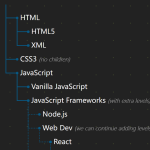
Yet another JSON viewer library that renders your JSON data as a collapsible and expandable tree structure for better readability.
How to use it:
Download and import the json-view’s files into the document.
<link rel="stylesheet" href="/path/to/dist/jsonview.bundle.css" />
The library uses Font Awesome for the collapse/expand icons.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.2.0/css/all.css" integrity="sha384-hWVjflwFxL6sNzntih27bfxkr27PmbbK/iSvJ+a4+0owXq79v+lsFkW54bOGbiDQ" crossorigin="anonymous">
<script src="/path/to/dist/jsonview.bundle.js"></script>
Create a container to place the JSON viewer.
<div class="root"></div>
Format and render your JSON data in the container.
let data = '{}';
let target = '.root';
jsonView.format(data, target);API methods.
// expand tree
jsonView.expandChildren(tree);
// collapse tree
jsonView.collapseChildren(tree);
// treverse tree object
jsonView.traverseTree(tree, function(node) {
console.log(node);
});Changelog:
03/29/2025
- v2.7.6: bugfix
10/17/2023
- v2.7.5: bugfix
10/07/2023
- v2.7.4: bugfix
07/07/2023
- v2.7.3: bugfix
07/05/2022
- v2.7.2: bugfix
01/11/2022
- v2.7.0
05/26/2020
- Use scss
05/26/2020
- Bugfix
05/25/2020
- Fix false boolean value
05/23/2020
- Updated
10/09/2019
- Fix caret directions











It’s the best.
thank you
Hi pgrabovets,
I downloaded the latest code. However I am getting this error.
jsonView is not defined
this is the way i am using it:
jsonView.format(data, ‘.call-output-tree’);
what is the problem?
Thank you
They seem to have changed it. This worked for me:
const tree = JsonView.renderJSON(data, document.querySelector(‘.treeClass’));
Can i see your entire implememntation. I am unable to use this?
Hi, first of all thank you so much for this neat javascript library. It works wonderfully!
May I suggest a feature to re-build JSON data if there’s been some edits to it (via traversing the tree?)
I’m currently trying to implement it myself but if the lib would come preloaded with this feature, may help some in the future :)
Awesome!
ive struggle a little cause some comands changed. After all, made me a lot of effort free!
Thanks a lot!
script src=json-view-master/dist/jsonview.js
link rel=stylesheet href=json-view-master/src/jsonview.scss
const tree = jsonview.create(data);
jsonview.render(tree, document.querySelector(‘.root’));
jsonview.expand(tree);