| Author: | nhnent |
|---|---|
| Views Total: | 6,741 views |
| Official Page: | Go to website |
| Last Update: | September 29, 2022 |
| License: | MIT |
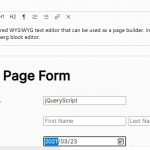
Preview:

Description:
This is the JavaScript version of the tui.editor that makes it easier to embed a powerful, extensible, full-featured, multi-language WYSIWYG Markdown Editor into your web app.
More features:
- CommonMark and GitHub Flavored Markdown specifications.
- Useful extensions: Color Picker, Chart, UML, table merge.
- Easy to create your own extensions.
- Simple & WYSIWYG modes.
- Live HTML preview with synchronous scrolling support.
- Syntax highlighting.
- Allows to set content programmatically.
Installation & Download
# NPM $ npm install tui-editor --save
Basic Usage:
1. Import the tui-editor.
<!-- ES Module --> import Editor from '@toast-ui/editor'; import '@toast-ui/editor/dist/toastui-editor.css'; <!-- Browser --> <link rel="stylesheet" href="dist/toastui-editor.min.css" /> <script src="dist/toastui-editor-all.min.js"></script> const Editor = toastui.Editor;
2. Create a placeholder element for the WYSIWYG Markdown Editor.
<div id="example"></div>
3. Create a new WYSIWYG Markdown Editor and done.
var editor = new Editor({
el: document.querySelector('#example')
});4. It also provides a viewer function that allows you to show Markdown content without loading the Editor.
const viewer = new Viewer({
// options
});5. All possible options & functions to customize the WYSIWYG Markdown Editor.
- height: Editor’s height style value. Height is applied as border-box ex) ‘300px’, ‘100%’, ‘auto’
- minHeight: Editor’s min-height style value in pixel ex ‘300px’
- initialValue: Editor’s initial value
- previewStyle: Markdown editor’s preview style (tab, vertical)
- previewHeight: Highlight a preview element corresponds to the cursor position in the markdwon editor
- initialEditType: Initial editor type (markdown, wysiwyg)
- events: eventlist Event list
- events.load: It would be emitted when editor fully load
- events.change: It would be emitted when content changed
- events.stateChange: It would be emitted when format change by cursor position
- events.focus: It would be emitted when editor get focus
- events.blur: It would be emitted when editor loose focus
- hooks: Hook list
- hooks.previewBeforeHook: Submit preview to hook URL before preview be shown
- hooks.addImageBlobHook: hook for image upload.
- language: language
- useCommandShortcut: whether use keyboard shortcuts to perform commands
- useDefaultHTMLSanitizer: use default htmlSanitizer
- codeBlockLanguages: supported code block languages to be listed. default is what highlight.js supports
- usageStatistics: send hostname to google analytics
- toolbarItems: toolbar items.
- hideModeSwitch: hide mode switch tab bar
- plugins: array of extensions
- extendedAutolinks: Using extended Autolinks specified in GFM spec
- customConvertor: convertor extention
- placeholder: the placeholder text of the editable element
- linkAttribute: Attributes of anchor element that should be rel, target, contenteditable, hreflang, type
- customHTMLRenderer: Object containing custom renderer functions correspond to markdown node
- referenceDefinition: whether use the specification of link reference definition
- customHTMLSanitizer: custom HTML sanitizer
- frontMatter: whether use the front matter
var editor = new Editor({
previewStyle: 'tab',
initialEditType: 'markdown',
height: '300px',
minHeight: '200px',
language: 'en_US',
useDefaultHTMLSanitizer: true,
useCommandShortcut: true,
codeBlockLanguages: _codeBlockManager.CodeBlockManager.getHighlightJSLanguages(),
usageStatistics: true,
toolbarItems: ['heading', 'bold', 'italic', 'strike', 'divider', 'hr', 'quote', 'divider', 'ul', 'ol', 'task', 'indent', 'outdent', 'divider', 'table', 'image', 'link', 'divider', 'code', 'codeblock'],
hideModeSwitch: false
});Changelog:
v3.2.1 (2022-09-29)
- fix: link mark no longer building with misnamed getCustomAttrs
v3.2.0 (2022-08-06)
- feat: add plugin interface (editorCore instance, keymap)
v3.1.10 (2022-07-27)
- fix: add missing type definition
v3.1.9 (2022-07-26)
- feat: add api for converting position to match editor mode
v3.1.8 (2022-07-12)
- BugFixes
v3.1.7 (2022-05-19)
- Add disabledEntityParse on toastMark through mdParser in Plugin
v3.1.6 (2022-05-19)
- Prevent errors when widget rules not match
v3.1.5 (2022-04-24)
- Bugfixes
- Update
v3.1.2 (2021-12-27)
- Bugfixes
v3.1.1 (2021-10-27)
- Bugfixes
v3.1.0 (2021-09-07)
- Added autofocus option to control the focus on initial creation of the editor.
- Bugfixes
v3.0.3 (2021-08-17)
- Bugfix
v3.0.2 (2021-08-06)
- Improved the translation of the Russian.
- Added aria attributes to editor component.
- Bugs fixed
v3.0.1 (2021-07-07)
- Bugfixes
v3.0.0 (2021-06-17)
- Core Module Replacement ➔ Lighter Editor
- Custom Markdown Syntax Support
- Widget Node
- New Design
v2.5.2 (2021-04-16)
- Bug Fixes
v2.5.1 (2020-12-23)
- Bug Fixes
v2.4.0 (2020-09-16)
- Add option to set the FrontMatter
- Support Croatian language (hr-HR)
- [Markdown] Add key action to table in markdown
- Bugfix
v1.4.6 (08/13/2019)
- Bugs fixed
12/20/2018
- v1.2.9: bugfix
11/14/2018
- fix: Merging / Unmerging cell in the context menu
- fix: cursor is wrong after blockquote command exec