| Author: | nostalgic-css |
|---|---|
| Views Total: | 12,025 views |
| Official Page: | Go to website |
| Last Update: | December 18, 2019 |
| License: | MIT |
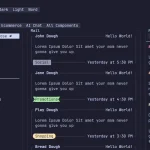
Preview:

Description:
NES.css is a CSS front-end framework used to create retro 8-bit web applications inspired by classic NES games. Ideal for the 80s and video game websites & blogs.
See also:
How to use it:
Install & download the NES.css.
# NPM $ npm install nes.css --save
Import the NES.css into the document and we’re ready to go.
<link href="./css/nes.css" rel="stylesheet">
Previews:

NES.css Buttons

NES.css Checkbox & Radio Button

NES.css Form Fields

NES.css Quest-status

NES.css Balloons
NES.css Icons
Changelog:
v2.3.0 (12/18/2019)
- Bug Fixes
v2.2.1 (10/01/2019)
- Bug Fixes
v2.2.0 (06/07/2019)
- remove input shadow on ios
- remove underline in hover and set color
- add the new nes-cursor class
- select: add select is-dark class type like input component
02/19/2019
- Added more components
12/28/2018
- Add components dir and split css file
12/23/2018
- Updated for select element.
12/05/2018
- Improvement.
- Added Youtube icon.
12/02/2018
- CSS update











Hey thanks for your hard work, this looks amazing! Could you please lend me a hand on how to install it? I am new to web design and I can’t figure out how to put it to work. I just know how to add a css xD
Thanks in advance!