| Author: | abhigyank |
|---|---|
| Views Total: | 11,251 views |
| Official Page: | Go to website |
| Last Update: | February 4, 2017 |
| License: | MIT |
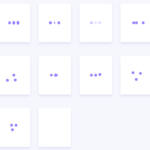
Preview:

Description:
A lightweight collection of 9+ loaders, loading indicators/spinners, preloaders styled and animated with pure CSS/CSS3.
How to use it:
Load a theme CSS of your choice in the head section of the webpage.
- loader-1.css: Spinning
- loader-2.css: SHM rotating
- loader-3.css: Horizontal circles as bars
- loader-4.css: Loading fade animation.
- loader-5.css: Bars rotating in shm
- loader-6.css: Animated dots
- loader-7.css: Sliding lines
- loader-8.css: Googel Now MDL loading
- loader-9.css: Uses Image
<link rel="stylesheet" href="css/loader-1.css"> <link rel="stylesheet" href="css/loader-2.css"> <link rel="stylesheet" href="css/loader-3.css"> <link rel="stylesheet" href="css/loader-4.css"> <link rel="stylesheet" href="css/loader-5.css"> <link rel="stylesheet" href="css/loader-6.css"> <link rel="stylesheet" href="css/loader-7.css"> <link rel="stylesheet" href="css/loader-8.css"> <link rel="stylesheet" href="css/loader-9.css">
Create a DIV container for the loader.
<div id="loader"></div>