| Author: | slawomir-zaziablo |
|---|---|
| Views Total: | 36,434 views |
| Official Page: | Go to website |
| Last Update: | August 19, 2017 |
| License: | MIT |
Preview:

Description:
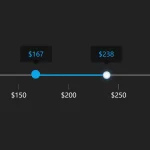
rSlider.js is a dependency-free JavaScript library for dynamically rendering pretty nice range sliders with custom scales, labels, and tooltips.
How to use it:
Add the stylesheet ‘rSlider.css’ and JavaScript ‘rSlider.js’ to your html page.
<link rel="stylesheet" href="css/rSlider.min.css"> <script src="js/rSlider.min.js"></script>
Create a normal text input field for the range slider.
<input type="text" id="slider" class="slider">
Create a new range slider from the text field.
var mySlider = new rSlider({
target: '#slider',
values: [2008, 2009, 2010, 2011, ...],
range: true // range slider
});More configs to customize the range slider.
var mySlider = new rSlider({
target: '#slider',
values: [2008, 2009, 2010, 2011, ...],
range: true // range slider
set: null, // an array of preselected values
width: null,
scale: true,
labels: true,
tooltip: true,
step: null, // step size
disabled: false, // is disabled?
onChange: null // callback
});API methods.
// Returns selected values.
mySlider.getValue();
// Disables the range slider
mySlider.disabled(true);
// Callback
mySlider.onChange(function (values) {
// argument values represents current values
});
// Sets new values
mySlider.setValues(10, 20);
// Destroys the range slider
mySlider.destroy();










Will it support for multi-languages like arabic?
how to change the colour
In rSlider.min.css
.rs-container .rs-selected {
/*
background-color: #00b3bc;
border: 1px solid #00969b;
*/
background-color: #827FD3;
border: 1px solid #655BAB;
transition: all .2s linear;
width: 0
}
How to get two values of slider lower & higher?
marks an error in mySlider.destroy (); remove method not found
how to make it responsive?