| Author: | amaterasusan |
|---|---|
| Views Total: | 1,555 views |
| Official Page: | Go to website |
| Last Update: | May 13, 2024 |
| License: | MIT |
Preview:

Description:
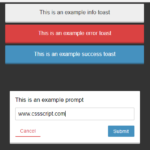
A lightweight and animated notification JavaScript library that helps you create toast-like flash messages and confirmation dialog popups.
How to use it:
1. Load the stylesheet notification.css and JavaScript notification.js in the HTML document.
<link href="./notification.css" rel="stylesheet" /> <script src="./notification.js"></script>
2. Create a new popup instance.
const popup = Notification({
// options here
});3. Create toast-style notifications.
popup.info({
title: 'Message Title',
message: 'Message Here',
});
popup.success({
title: 'Message Title',
message: 'Message Here',
});
popup.warning({
title: 'Message Title',
message: 'Message Here',
});
popup.error({
title: 'Message Title',
message: 'Message Here',
});
// OR
popup.showPopup({
type: Type,
title: Title,
message: Message,
});4. Create a confirmation dialog.
popup.dialog({
title: 'Message Title',
message: 'Message Here',
callback: function(result){
// do something
}
});
// OR
popup.showPopup({
type: 'dialog',
title: Title,
message: Message,
callback: callback,
});5. Customize the duration & position of the notification dialog.
const popup = Notification({
// 'top-right', 'bottom-left'
// 'top-left', 'center'
position: 'bottom-right',
// in milliseconds
duration: 3000,
});6. More configuration options.
const popup = Notification({
isHidePrev: false,
isHideTitle: false,
maxOpened: 3,
});Changelog:
05/13/2024
- small changes in the css
04/27/2024
- Added new options (isHidePrev, isHideTitle, maxOpened);
- Added possibility to insert HTML into in the title and message block;
- Added the ability to pass a validation function to the popup dialog;
09/03/2022
- Changed styles of pop-up notifications.
- Added ability to assign duration equal to 0 (in this case popup notification will be displayed all the time)