| Author: | MohammadYounes |
|---|---|
| Views Total: | 1,285 views |
| Official Page: | Go to website |
| Last Update: | January 9, 2020 |
| License: | MIT |
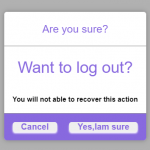
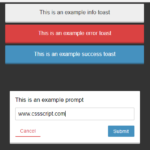
Preview:

Description:
AlertifyJS is a feature-rich JavaScript popup library to create responsive, flexible dialog boxes and notification popups on the web application.
More Features:
- 3 built-in themes: Default, Bootstrap, Semantic UI.
- Draggable, resizable, pinnable, and maximizable.
- 6 Smooth transition effects: ‘slide’, ‘zoom’, ‘flipx’, ‘flipy’, ‘fade’, ‘pulse’.
- Easy to use API.
- Supports RTL.
Basic usage:
1. Install & download the library.
# NPM $ npm install lertifyjs --save
2. Load necessary JavaScript and CSS files in the document.
<!-- Core stylesheet --> <link rel="stylesheet" href="css/alertify.css" /> <!-- Default theme --> <link rel="stylesheet" href="css/themes/default.min.css"/> <!-- Semantic UI theme --> <link rel="stylesheet" href="css/themes/semantic.min.css"/> <!-- Bootstrap theme --> <link rel="stylesheet" href="css/themes/bootstrap.min.css"/> <!-- Core JavaScript --> <script src="alertify.js"></script>
3. Create an alert dialog.
alertify.alert('Alert Title', 'Alert Message', function(){
// fired when you click the OK button
});4. Create a confirmation dialog.
alertify.confirm('Confirm Title', 'Are You Sure?', function(){
// fired when you click the OK button
}, function(){
// fired when you click the Cancel button
});5. Create a prompt dialog.
alertify.prompt('Prompt Title', 'Prompt Message', 'Prompt Value', function(evt, value) {
alertify.success('You entered: ' + value)
}, function() {
alertify.error('Cancel')
});6. Create toast-style notification messages.
// auto dismiss after 5 seconds
alertify.notify('Notification', 'success', 5, function(){ console.log('dismissed'); });
// or
alertify.error('Error Message');
alertify.success('Error Message');
alertify.warning('Error Message');
alertify.message('Error Message');
alertify.notify('Error Message');7. Full options with default values.
alertify.defaults = {
// auto reset on window resize
autoReset:true,
// enable/disable basic view
basic:false,
// if is closable
closable:true,
// allows you close the popup by clicking the background
closableByDimmer:true,
// whether closing the dialog via Close button or Dimmer
invokeOnCloseOff:false,
// enable/disable frameless view
frameless:false,
// enable/disable defaultFocus
defaultFocusOff:false,
// maintains focus
maintainFocus:true,
// is maximizable?
maximizable:true,
// enable/disable modal view
modal:true,
// is draggable?
movable:true,
// allows the popup moved out off the screen?
moveBounded:false,
// manages the content overflow by the popup
overflow:true,
// enable/disable padding
padding: true,
// is pinnable?
pinnable:true,
// is pinned on init
pinned:true,
// prevents body shift
preventBodyShift:false,
// is resizable
resizable:true,
// maximizes the popup on init
startMaximized:false,
// transition effect:
// 'slide', 'zoom', 'flipx', 'flipy', 'fade'
transition:'pulse',
// enable/disable transition effects
transitionOff:false,
// tabbale element
tabbable:['button', '[href]', 'input', 'select', 'textarea', '[tabindex]:not([tabindex^="-"])'+NOT_DISABLED_NOT_RESET].join(NOT_DISABLED_NOT_RESET+','),//global
// notification options
notifier:{
delay:5,
position:'bottom-right',
closeButton:false,
classes: {
base: 'alertify-notifier',
prefix:'ajs-',
message: 'ajs-message',
top: 'ajs-top',
right: 'ajs-right',
bottom: 'ajs-bottom',
left: 'ajs-left',
center: 'ajs-center',
visible: 'ajs-visible',
hidden: 'ajs-hidden',
close: 'ajs-close'
}
},
// i18n
glossary:{
title:'AlertifyJS',
ok: 'OK',
cancel: 'Cancel',
acccpt: 'Accept',
deny: 'Deny',
confirm: 'Confirm',
decline: 'Decline',
close: 'Close',
maximize: 'Maximize',
restore: 'Restore',
},
// for custom theme
theme:{
input:'ajs-input',
ok:'ajs-ok',
cancel:'ajs-cancel',
},
// hooks
hooks:{
preinit:function(){},
postinit:function(){}
}
};8. API methods.
// bring the dialog to the front
instance.bringToFront();
// close the instance
instance.close();
// close all
alertify.closeAll();
// close other dialogs
instance.closeOthers();
// close all other dialogs
alertify.closeOthers();
// destroy the instance
instance.destroy();
// get dialog value
instance.get();
// check if is maximized
instance.isMaximized();
// check if is in modal view
instance.isModal();
// check if is opened
instance.isOpen();
// check if is pinned
instance.isPinned();
// maximize the dialog
instance.maximize();
// move the dialog to a specific X,Y coordinates
instance.moveTo(x, y);
// pin the dialog to the screen
instance.pin();
// resize the dialog to a specific width/height
instance.resizeTo(width, height);
// restore the dialog
instance.restore();
// set options
instance.set(option, value);
// set content
instance.setContent(content);
// set header
instance.setHeader(header);
// set/get options
instance.setting();
// show the dialog
instance.show();
// show the dialog in modal view
instance.showModal();
// unpin the modal
instance.unpin();
// auto cancel after 5 seconds
alertify.confirm('Auto cancel after 5 seconds').autoCancel(5);
// auto confirm after 5 seconds
alertify.confirm('Auto confirm after 5 seconds').autoOk(5);
// dismiss all notifications
alertify.dismissAll();9. Event handlers.
instance.set({
onclose: function(){
// do something
},
onclosing: function(){
// do something
},
onfocus: function(){
// do something
},
onmaximize: function(){
// do something
},
onmaximized: function(){
// do something
},
onmove: function(){
// do something
},
onmoved: function(){
// do something
},
onok: function(){
// do something
},
onresize: function(){
// do something
},
onresized: function(){
// do something
},
onrestore: function(){
// do something
},
onrestored: function(){
// do something
},
onshow: function(){
// do something
},
})