| Author: | VirtusX |
|---|---|
| Views Total: | 34,276 views |
| Official Page: | Go to website |
| Last Update: | September 4, 2021 |
| License: | MIT |
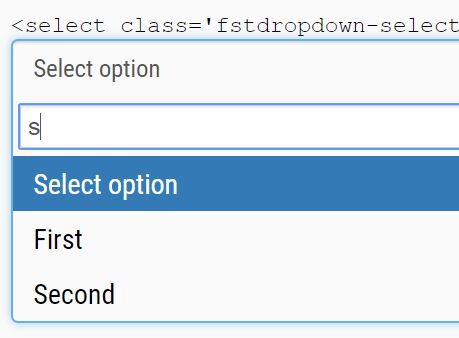
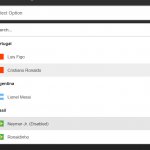
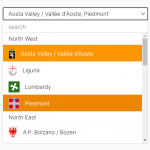
Preview:

Description:
The fstdropdown JavaScript plugin turns a normal select element into a searchable, Bootstrap style drop-down select with pure JavaScript and CSS.
How to use it:
Insert the fstdropdown’s JavaScript and Stylesheet into the HTML file.
<script src="fstdropdown.js"></script> <link rel="stylesheet" href="fstdropdown.css">
Just add the CSS class fstdropdown-select to your select element and the plugin will do the rest.
<select class="fstdropdown-select" id="example"> <option value="">Select option</option> <option value="1">First</option> <option value="2">Second</option> <option value="3">Third</option> </select>
To disable the searchable functionality, set the data-searchdisable to true.
<select class="fstdropdown-select" id="example" data-searchdisable="true"> <option value="">Select option</option> <option value="1">First</option> <option value="2">Second</option> <option value="3">Third</option> </select>
Update the drop-down select in case you add new options.
fstdropdown.rebind();
Initialize the plugin on a specific select element.
setFstDropdown();
If you need to select value, use the setValue() function.
document.querySelector("your select").fstdropdown.setValue(stringOrArray)Changelog:
09/04/2021
- Added setValue function
08/08/2021
- Fixed text binding in options
01/29/2020
- Update fstdropdown.js
04/26/2019
- The selection list is now floating, autofocus added when opening the list. Fixed bugs on IE9 and Edge











Just want to say this dropdown plugin is amazing! Worked out very well integrating into my website. Thanks!!
how to diable the select field
it is not compatible with IE11, is there any work around for use it on IE based application
Thank you – this works beautifully with Rails.
Thank you, it helped me a lot.
Hello,
It’s work very well but, If I put it in a file with prototype.js inclusion it stop working, why?
Thank you,
Regards
how dynamically assign an option to dropdown for edit purpose
Thanks!!! it works beatifully.
Muchas gracias desde Nicaragua.
This control is fantastic! Smooth, good looking, and independent of support libraries. Nicely done!
how to reintialized dropdown after adding option from the javascript