| Author: | wintermute-cell |
|---|---|
| Views Total: | 165 views |
| Official Page: | Go to website |
| Last Update: | March 24, 2024 |
| License: | MIT |
Preview:

Description:
magick.css is a new classless CSS framework that aims to make web development simpler and more enjoyable. Unlike many complex UI libraries out there, magick.css takes a minimalist approach. It’s contained in just a single file with everything meticulously commented.
Inspired by old-school RPG rulebooks, LaTeX docs, and the “no-nonsense” brutalist philosophy, magick.css was developed to help create elegant yet playful web designs that are highly readable and great for conveying information.
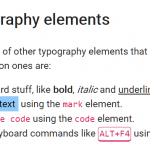
The “mostly classless” approach means you style elements directly rather than layering on classes. This makes the CSS easier to reason about, especially on larger projects. The included typography handles things like headings, quotes, and code snippets beautifully out of the box.
I can see magick.css being awesome for documentation sites, digital books/magazines, blogs, and anywhere you need great typographic control. The look is clean yet full of personality – like a modernized zine or artsy PDF. And not having to juggle a million utility classes is so freeing!
More Classless Frameworks:
- Minimal Classless CSS Framework – Simple.css
- Quickly Build Professional Webpages With The Tiny.css Classless Framework
- Performance-focused Classless CSS Framework – Fly.css
- Minimal Clean CSS Design System – Pico.css
- Build Minimal Accessible Web Designs with Lissom.CSS
How to use it:
1. Install & download the Magick.css.
# NPM $ npm install magick.css
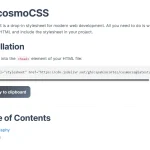
2. Import the Magick.css into your document. Happy coding!
import 'magick.css' // OR <link href="magick.min.css" rel="stylesheet" />
3. For those aiming for the best results, pairing magick.css with normalize.css is recommended to ensure a clean and consistent base for styling.
import 'normalize.css' // OR <link href="/path/to/cdn/normalize.min.css" rel="stylesheet" />
Changelog:
v1.0.5 (03/24/2024)
- Update