| Author: | ihsan6133 |
|---|---|
| Views Total: | 172 views |
| Official Page: | Go to website |
| Last Update: | August 12, 2023 |
| License: | MIT |
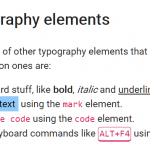
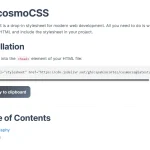
Preview:

Description:
tiny.css is an ultra-lightweight CSS framework for quickly styling web pages by overriding default browser styles.
It embraces minimalism with a framework that demands no class-based customization. With Tiny.css, your HTML stays neat and focused, ensuring rapid development cycles and cleaner codebase.
Thanks to the CSS prefers-color-scheme media query, Tiny.css seamlessly transitions between light and dark modes based on user preferences. All are based on CSS prefers-color-scheme
More Class-less CSS Frameworks:
- Minimal Classless CSS Framework – Simple.css
- Mobile-friendly Class-Less Framework – stone.css
- Class-less CSS Framework Based On Hack Club Theme – hackclub.css
- Performance-focused Classless CSS Framework – Fly.css
- Minimal Classless CSS Framework To Build Elegant Webpages – Magick.css
How to use it:
1. Download and import the tiny.css library into your webpage.
<link rel="stylesheet" href="dist/tiny.css">
2. Write normal HTML without having to add special CSS classes for styling. Tiny.css will automatically apply a professional and consistent look to your elements.
<header> <h1>Tiny.css</h1> </header>
Changelog:
v0.10.0 (08/12/2023)
- Support for exclusively light/dark themes, and darker color scheme for dark mode