| Author: | vinayofc |
|---|---|
| Views Total: | 152 views |
| Official Page: | Go to website |
| Last Update: | June 25, 2023 |
| License: | MIT |
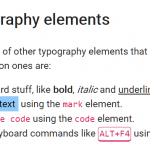
Preview:

Description:
Fly.css is a lightweight, responsive, classless CSS framework designed for efficiency and performance.
It comes with various pre-styled components (buttons, cards, menus, etc.) that can be quickly integrated into your HTML, saving you time on additional customization.
More Like This:
- Minimal Classless CSS Framework – Simple.css
- Quickly Build Professional Webpages With The Tiny.css Classless Framework
- Minimal Classless CSS Framework To Build Elegant Webpages – Magick.css
- Minimal Clean CSS Design System – Pico.css
- Build Minimal Accessible Web Designs with Lissom.CSS
How to use it:
1. Just include the Fly.CSS file in your HTML.
<link rel="stylesheet" href="fly.css">
2. Then start styling your HTML elements directly.
<header role="banner"> <h1>fly.css Example</h1> <p>A lightweight, responsive, classless CSS framework designed for efficiency and performance.</p> </header> ...