| Author: | AllThingsSmitty |
|---|---|
| Views Total: | 42,437 views |
| Official Page: | Go to website |
| Last Update: | June 17, 2015 |
| License: | MIT |
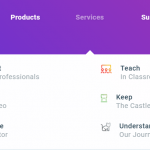
Preview:

Description:
A pure Html / CSS dropdown navigation which helps you implement a multi-column mega menu for your rich-content website.
How to use it:
Load the primary stylesheet file in the head section of the web page.
<link rel="stylesheet" href="css/menu.css">
Create a mega navigation menu using nested html list as shown below.
<ul class="nav">
<li>
<a href="#">Menu Item 1</a>
<div>
<div class="nav-column">
<h3>Heading 1</h3>
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
</ul>
</div>
<div class="nav-column">
<h3>Heading 2</h3>
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
</ul>
<h3>Heading 3</h3>
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
</ul> </div>
<div class="nav-column">
<h3>Heading 4</h3>
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
</ul>
</div>
<div class="nav-column">
<h3 class="orange">Highlighted Heading</h3>
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
</ul>
<h3 class="orange">Highlighted Heading</h3>
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#">Menu Item 2</a></li>
<li><a href="#">Menu Item 3</a></li>
<li><a href="#">Menu Item 4</a></li>
<li><a href="#">Menu Item 5</a></li>
<li class="nav-search">
<form action="#">
<input type="text" placeholder="Search...">
<input type="submit" value="">
</form>
</li>
</ul>Done. You can modify or override the CSS to create your own menu styles.
/* menu dropdown */
.nav > li > div {
...
}










how to make this responsive?