| Author: | codeSTACKr |
|---|---|
| Views Total: | 3,177 views |
| Official Page: | Go to website |
| Last Update: | November 17, 2020 |
| License: | MIT |
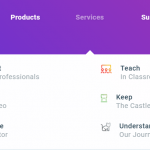
Preview:

Description:
A beautiful, animated, multi-level dropdown mega menu component created using nested HTML lists and pure CSS.
How to use it:
1. Code the HTML for the dropdown mega menu.
<header class="header">
<a href="#" class="logo">LOGO</a>
<nav>
<ul class="menu-items">
<li><a href="#" class="menu-item">Home</a></li>
<li class="dropdown">
<a href="#" class="menu-item">Dropdown Menu</a>
<ul class="dropdown-menu">
<li><a href="#" class="menu-item">Item 1</a></li>
<li><a href="#" class="menu-item">Item 2</a></li>
<li class="dropdown dropdown-right">
<a href="#" class="menu-item">
Item 3
</a>
<ul class="menu-right">
<li><a href="#" class="menu-item">Item 3.1</a></li>
<li><a href="#" class="menu-item">Item 3.2</a></li>
<li><a href="#" class="menu-item">Item 3.3</a></li>
<li><a href="#" class="menu-item">Item 3.4</a></li>
</ul>
</li>
<li><a href="#" class="menu-item">Item 4</a></li>
</ul>
</li>
<li>
<a href="#" class="menu-item">Mega Menu</a>
<div class="mega-menu">
<div class="content">
<div class="col">
<section>
<h2>Featured 1</h2>
<a href="#" class="img-wrapper"
><span class="img"
><img
src="https://picsum.photos/400?random=1"
alt="Random Image" /></span
></a>
<p>Lorem ipsum dolor sit amet.</p>
</section>
</div>
<div class="col">
<section>
<h2>Featured 2</h2>
<ul class="mega-links">
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Item 4</a></li>
<li><a href="#">Item 5</a></li>
</ul>
</section>
</div>
<div class="col">
<section>
<h2>Featured 3</h2>
<ul class="mega-links">
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Item 4</a></li>
<li><a href="#">Item 5</a></li>
</ul>
</section>
</div>
<div class="col">
<section>
<h2>Featured 4</h2>
<ul class="mega-links">
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Item 4</a></li>
<li><a href="#">Item 5</a></li>
</ul>
</section>
</div>
</div>
</div>
</li>
<li>
<a href="#" class="menu-item">Blog</a>
<div class="mega-menu blog">
<div class="content">
<div class="col">
<a href="#" class="img-wrapper"
><span class="img"
><img
src="https://picsum.photos/400?random=2"
alt="Random Image" /></span
></a>
<h2>Title</h2>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Dolorum vel quae quos culpa! Voluptate ipsum adipisci et
quibusdam deserunt quis.
</p>
<a href="#" class="read-more">read more...</a>
</div>
<div class="col">
<a href="#" class="img-wrapper"
><span class="img"
><img
src="https://picsum.photos/400?random=3"
alt="Random Image" /></span
></a>
<h2>Title</h2>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Dolorum vel quae quos culpa! Voluptate ipsum adipisci et
quibusdam deserunt quis.
</p>
<a href="#" class="read-more">read more...</a>
</div>
<div class="col">
<a href="#" class="img-wrapper"
><span class="img"
><img
src="https://picsum.photos/400?random=4"
alt="Random Image" /></span
></a>
<h2>Title</h2>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Dolorum vel quae quos culpa! Voluptate ipsum adipisci et
quibusdam deserunt quis.
</p>
<a href="#" class="read-more">read more...</a>
</div>
</div>
</div>
</li>
<li><a href="#" class="menu-item">About</a></li>
</ul>
</nav>
</header>2. The core CSS styles for the header menu.
.header {
background: #122331;
position: relative;
max-width: 80vw;
margin: auto;
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem 2rem;
z-index: 1;
}
.header a {
text-decoration: none;
color: #ffffff;
}
.header ul {
list-style: none;
}
.logo {
font-size: 2rem;
}
.menu-items {
display: flex;
align-items: center;
}
.menu-items li {
padding: 0.5rem 1rem;
transition: background 0.3s ease-in-out;
}
.menu-items li:hover {
background-color: #ff652f;
}3. The CSS for the multi-level dropdown menu.
.dropdown {
position: relative;
}
.dropdown-menu,
.menu-right {
position: absolute;
background: #122331;
width: 100%;
top: 50px;
left: 0;
opacity: 0;
visibility: hidden;
transition: all 0.3s ease;
}
.menu-right {
top: 0;
left: 110%;
}
.menu-item {
display: flex;
justify-content: space-between;
width: 100%;
}
.dropdown:hover .dropdown-menu {
top: 34px;
opacity: 1;
visibility: visible;
}
.dropdown-right:hover .menu-right {
left: 100%;
opacity: 1;
visibility: visible;
}4. The CSS for the mega menu.
.mega-menu {
position: absolute;
left: 0;
width: 80vw;
top: 80px;
opacity: 0;
visibility: hidden;
transition: all 0.3s ease;
}
.mega-menu .content {
background: #122331;
padding: 1rem;
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 1rem;
width: 100%;
justify-content: space-between;
}
.blog .content {
grid-template-columns: repeat(3, 1fr);
}
.content .col {
display: flex;
flex-direction: column;
justify-content: space-between;
line-height: 3rem;
}
.content .col .img-wrapper {
display: block;
position: relative;
width: 100%;
height: 20vw;
overflow: hidden;
}
.content .col .img {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
.content .col img {
width: 100%;
transition: transform 0.3s ease-in-out;
}
.content .col .img-wrapper:hover img {
transform: scale(1.1);
}
.content .col h2 {
color: #ff652f;
font-size: 1.2rem;
line-height: 3rem;
font-weight: bold;
}
.content .col p {
line-height: 1.2rem;
}
.content .col .mega-links {
border-left: 1px solid #1a3246;
}
.content .col .read-more {
display: inline-block;
padding-top: 1rem;
color: #427dad;
transition: color 0.3s ease;
}
.col .mega-links li,
.col .mega-links li a {
padding: 0 1rem;
}
.menu-items li:hover .mega-menu {
top: 50px;
opacity: 1;
visibility: visible;
}
.content .col .read-more:hover {
color: #ff652f;
}