| Author: | Mike96Angelo |
|---|---|
| Views Total: | 998 views |
| Official Page: | Go to website |
| Last Update: | February 8, 2017 |
| License: | MIT |
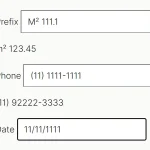
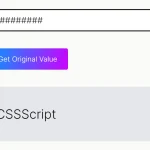
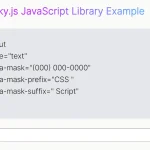
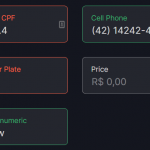
Preview:

Description:
MaskerJS is a Pure JavaScript input mask library which can be used to force user met a custom pattern into input fields.
How to use it:
Download and put the MaskerJS library right before the closing body tag.
<script src="src/masker.js"></script>
Create a new Masker object and add your own mask patterns.
var myMask = new Masker(
[
'___-____',
'(___) ___-____',
'+_-___-___-____',
]
);You can also apply the filters as the second parameter to the Masker object.
var myMask = new Masker(
[
'___-____',
'(___) ___-____',
'+_-___-___-____',
],
/^[0-9]$/ // allowed chars
);Apply the Masker to a specific input field.
var myInput = document.getElementById('input');
telMask.bind(telInput);










Infinite loop froze browser