| Author: | cbolson |
|---|---|
| Views Total: | 901 views |
| Official Page: | Go to website |
| Last Update: | December 24, 2024 |
| License: | MIT |
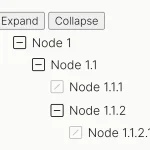
Preview:

Description:
The Pure CSS Tree View creates hierarchical tree structures through HTML unordered lists and CSS pseudo-elements. This implementation supports unlimited nested levels without JavaScript dependencies.
The tree view connects parent and child elements with clean lines and indicators. This provides a simple way for displaying hierarchical data structures directly within your web pages. Think of file system navigation, organizational charts, family trees, categorized lists, or any situation where presenting parent-child relationships is key.
How to use it:
1. Structure your hierarchical data using nested <ul> and <li> elements. Each nested <ul> represents a child level within the tree. You can add <span> elements within the <li> tags for additional context:
<section class="list-tree">
<ul>
<li>HTML
<ul>
<li>HTML5</li>
<li>XML</li>
</ul>
</li>
<li>CSS3 <span>(no children)</span></li>
<li>JavaScript
<ul>
<li>Vanilla JavaScript</li>
<li>JavaScript Frameworks <span>(with extra levels)</span>
<ul>
<li>Node.js</li>
<li>Web Dev <span>(we can continue adding levels)</span>
<ul>
<li>React
<ul>
<li>React Native</li>
<li>Next.js</li>
</li>
<li>Vue
<ul>
<li>Vite</li>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>jQuery</li>
</ul>
</section>2. Include the following CSS in your stylesheet or webpage to transform the nested lists into a tree structure. You can customize the appearance by adjusting the CSS variables.
- The
.list-treeul sets up a grid layout and removes default list styles. - Each li element gets a left border, which forms the vertical lines of the tree.
- The
:last-childpseudo-class hides the border on the final item in each branch. - The
::beforepseudo-element creates the connecting horizontal lines, and the::afterpseudo-element adds the circular nodes. - CSS variables allow for easy customization of the tree’s color, font size, line thickness, and spacing.
- Nested li li selectors allow for specific styling of deeper levels, demonstrated here with a dotted line style.
.list-tree {
--tree-clr: #075985;
--tree-font-size: 1rem;
--tree-item-height: 2;
--tree-offset: 1.5rem;
--tree-thickness: 2px;
--tree-style: solid;
}
.list-tree ul{
display: grid;
list-style: none;
font-size: var(--tree-font-size);
}
.list-tree li{
line-height: var(--tree-item-height);
padding-inline-start: var(--tree-offset);
border-left: var(--tree-thickness) var(--tree-style) var(--tree-clr);
position: relative;
text-indent: .5rem;
&:last-child {
border-color: transparent; /* hide (not remove!) border on last li element*/
}
& span{
font-size: 0.8rem;
font-style: italic;
font-weight: 100;
opacity: .65;
}
&::before{
content: '';
position: absolute;
top: calc(var(--tree-item-height) / 2 * -1 * var(--tree-font-size) + var(--tree-thickness));
left: calc(var(--tree-thickness) * -1);
width: calc(var(--tree-offset) + var(--tree-thickness) * 2);
height: calc(var(--tree-item-height) * var(--tree-font-size));
border-left: var(--tree-thickness) var(--tree-style) var(--tree-clr);
border-bottom: var(--tree-thickness) var(--tree-style) var(--tree-clr);
}
&::after{
content: '';
position: absolute;
width: 6px;
height: 6px;
border-radius: 50%;
background-color: var(--tree-clr);
top: calc(var(--tree-item-height) / 2 * 1rem);
left: var(--tree-offset) ;
translate: calc(var(--tree-thickness) * -1) calc(var(--tree-thickness) * -1);
}
& li li{
/*
change line color etc.
--tree-clr: rgb(175, 208, 84);
*/
--tree-style: dotted;
}
}How it works:
The HTML structure establishes the hierarchy using nested lists. The CSS then visually interprets this structure.
The border-left on each li creates the vertical lines connecting the items.
The ::before pseudo-element, positioned absolutely, draws the horizontal connector lines. Its width and position are calculated based on the defined CSS variables.
The ::after pseudo-element creates the circular node, positioned at the intersection of the vertical and horizontal lines.
By adjusting the CSS variables, you can modify the visual style of the entire tree structure consistently.