| Author: | MattIPv4 |
|---|---|
| Views Total: | 1,980 views |
| Official Page: | Go to website |
| Last Update: | June 10, 2019 |
| License: | MIT |
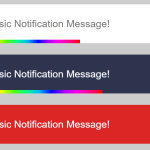
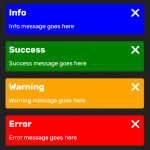
Preview:

Description:
macOSNotifJS is a JavaScript plugin to display slim, customizable, growl-style notifications & alerts inspired by Apple macOS.
Features:
- Slim and clean look.
- Custom notification image.
- Custom notification sound effect.
- Custom action buttons.
- Auto dismisses after a timeout.
- Dismisses the notification manually by drag and swipe.
How to use it:
Upload the macOSNotif.js and res folder to your server and import the macOSNotifJS plugin’s files into the document.
<script src="macOSNotif.js"></script>
Call the function macOSNotif() to display a default notification on the page.
macOSNotif()
Customize the notification.
macOSNotif({
// delay in seconds
delay: .5,
// timeout in seconds
// 0 = disable
autoDismiss: 0,
// swipe/drag to dismiss
interactDismiss: true,
// enables sound effect
sounds: false,
// theme
theme: macOSNotifThemes.Light,
// attempt to detect light/dark from OS, fallback to theme
themeNative: false,
// z-index
zIndex: 5000,
// custom notification image
imageSrc: null,
imageName: "",
imageLink: null,
imageLinkNewTab: false,
// notification title
title: "macOSNotifJS",
// notification message
subtitle: "Default notification text",
// link for the main text
mainLink: null,
// open link in a new tab
mainLinkNewTab: false,
// button 1 text
btn1Text: "Close",
// button 1 link
btn1Link: null,
// open button 1 URL in a new tab
btn1NewTab: false,
// dismiss notification after Button 1 pressed
btn1Dismiss: true,
// button 2 text
btn2Text: "Go",
// button 2 link
btn2Link: null,
// opens button 2 URL in a new tab
btn2NewTab: false
// dismiss notification after Button 2 pressed
btn2Dismiss: true
})Changelog:
v0.1.1 (06/10/2019)
- Updated
v0.1.0 (06/09/2019)
- Theming has once again been overhauled, with more of a focus on the internal function of it. They now work from a base JS class instead of being pre-defined in the CSS which means in the future it will be far easier to add new themes and allow user customisation.
- The long standing bug where if you attempted to drag a notification whilst it was completing its dismissal animation it would bug out and get very confused has now been fixed in this version.
- The main body link & link on the icon both now have the Dismiss option, alike to the two buttons, which allows users to disable the notification being dismissed when a user clicks on this link element.
- Section links are now available on the site, you can see them by hovering over a heading on the website.
06/08/2018
- v0.0.6: Improved browser compatibility
11/12/2018
- v0.0.5: Lots of changes.
11/12/2018
- v0.0.4
11/11/2018
- new tab options
07/13/2018
- bug fix for quick triggered notifications
06/01/2018
- CSS update
05/25/2018
- minify some stuff