| Author: | Cole Waldrip |
|---|---|
| Views Total: | 6,417 views |
| Official Page: | Go to website |
| Last Update: | July 15, 2015 |
| License: | MIT |
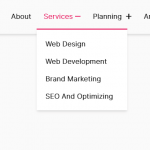
Preview:

Description:
A pure CSS / CSS3 approach to creating a Material Design, fully responsive navigation menu with smartly aligned, multi-column dropdown sub menus.
How to use it:
Create a 2-level navigation menu from nested DIVs.
<header>
<nav>
<div>
<a><span>Menu </span>1</a>
<div>
<a>Submenu 1</a>
<a>Submenu 2</a>
<a>Submenu 3</a>
<a>Submenu 4</a>
<a>Submenu 5</a>
<a>Submenu 6</a>
</div>
</div>
<div>
<a><span>Menu </span>2</a>
<div>
<a>Submenu 1</a>
<a>Submenu 2</a>
<a>Submenu 3</a>
<a>Submenu 4</a>
<a>Submenu 5</a>
<a>Submenu 6</a>
</div>
</div>
<div>
<a><span>Menu </span>3</a>
<div>
<a>Submenu 1</a>
<a>Submenu 2</a>
<a>Submenu 3</a>
<a>Submenu 4</a>
<a>Submenu 5</a>
<a>Submenu 6</a>
</div>
</div>
</nav>
</header>The core CSS / CSS3 styles for the navigation menu on wide screens.
header {
width: 100%;
height: 50px;
background-color: #3498DB;
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16), 0 3px 6px rgba(0, 0, 0, 0.23);
}
header > nav > div {
float: left;
width: 16.6666%;
height: 100%;
position: relative;
}
header > nav > div > a {
text-align: center;
width: 100%;
height: 100%;
display: block;
line-height: 50px;
color: #fbfbfb;
transition: background-color 0.2s ease;
text-transform: uppercase;
}
header > nav > div:hover > a {
background-color: rgba(0, 0, 0, 0.1);
cursor: pointer;
}
header > nav > div > div {
display: none;
overflow: hidden;
background-color: white;
min-width: 200%;
position: absolute;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23);
padding: 10px;
}
header > nav > div:not(:first-of-type):not(:last-of-type) > div {
left: -50%;
border-radius: 0 0 3px 3px;
}
header > nav > div:first-of-type > div {
left: 0;
border-radius: 0 0 3px 0;
}
header > nav > div:last-of-type > div {
right: 0;
border-radius: 0 0 0 3px;
}
header > nav > div:hover > div { display: block; }
header > nav > div > div > a {
display: block;
float: left;
padding: 8px 10px;
width: 46%;
margin: 2%;
text-align: center;
background-color: #3498DB;
color: #fbfbfb;
border-radius: 2px;
transition: background-color 0.2s ease;
}
header > nav > div > div > a:hover {
background-color: #212121;
cursor: pointer;
}Optimize the navigation menu on small screen.
@media (max-width:600px) {
header > nav > div > div > a {
margin: 5px 0;
width: 100%;
}
header > nav > div > a > span { display: none; }
}