| Author: | alphardex |
|---|---|
| Views Total: | 2,139 views |
| Official Page: | Go to website |
| Last Update: | April 15, 2020 |
| License: | MIT |
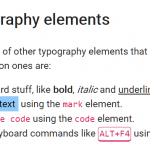
Preview:

Description:
aqua.css is a tiny, flexible, elegant CSS framework for modern web and mobile design. Works with native HTML elements and no CSS reset.
How to use it:
1. Install the package via NPM.
# NPM $ npm install @alphardex/aqua.css --save
2. Or download the zip and include the minified CSS on the page.
<!-- From Local --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/alphardex/aqua.css/dist/aqua.min.css" /> <!-- From CDN --> <link rel="stylesheet" href="./dist/aqua.min.css" />
3. Check out the demos under the /demo folder.
4. Override the default CSS variables.
:root {
--primary-color: hsl(196, 78%, 61%);
--secondary-color: hsl(217, 15%, 83%);
--success-color: hsl(165, 58%, 55%);
--info-color: hsl(214, 79%, 65%);
--warning-color: hsl(43, 100%, 66%);
--danger-color: hsl(354, 81%, 63%);
--primary-color-darker: hsl(196, 68%, 54%);
--secondary-color-darker: hsl(215, 13%, 70%);
--success-color-darker: hsl(165, 55%, 48%);
--info-color-darker: hsl(214, 68%, 58%);
--warning-color-darker: hsl(39, 97%, 62%);
--danger-color-darker: hsl(354, 67%, 56%);
--primary-color-lighter: hsl(196, 78%, 81%);
--secondary-color-lighter: hsl(214, 16%, 92%);
--success-color-lighter: hsl(165, 58%, 75%);
--info-color-lighter: hsl(214, 79%, 85%);
--warning-color-lighter: hsl(43, 100%, 86%);
--danger-color-lighter: hsl(354, 81%, 83%);
--secondary-color-darkest: hsl(215, 11%, 30%);
--secondary-color-lightest: hsl(220, 1%, 98%);
}Components Included:
- Buttons
- Checkbox
- Input
- Radio Button
- Range Slider
- Rating
- Switch
- Accordion
- Badge
- Gauge
- Pagination
- Progress
- Table
- Tag
- Timeline
- Tooltip
- Breadcrumb
- Dropdown
- Nav
- Alert
- Dialog
- Loading