| Author: | mildrenben |
|---|---|
| Views Total: | 38,436 views |
| Official Page: | Go to website |
| Last Update: | March 12, 2015 |
| License: | MIT |
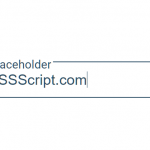
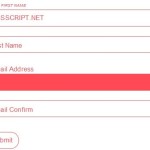
Preview:

Description:
A pure CSS/CSS3 solution made by mildrenben to create Material design inspired text fields that transform placeholders into floating text labels.
How to use it:
Create normal input fields with placeholders.
<input placeholder="Username" type="text" required> <input placeholder="Password" type="password" required>
The primary CSS styles for the input fields.
input {
margin: 40px 25px;
width: 200px;
display: block;
border: none;
padding: 10px 0;
border-bottom: solid 1px #1abc9c;
-webkit-transition: all 0.3s cubic-bezier(0.64, 0.09, 0.08, 1);
transition: all 0.3s cubic-bezier(0.64, 0.09, 0.08, 1);
background: -webkit-linear-gradient(top, rgba(255, 255, 255, 0) 96%, #1abc9c 4%);
background: linear-gradient(to bottom, rgba(255, 255, 255, 0) 96%, #1abc9c 4%);
background-position: -200px 0;
background-size: 200px 100%;
background-repeat: no-repeat;
color: #0e6252;
}
input:focus, input:valid {
box-shadow: none;
outline: none;
background-position: 0 0;
}Animate the placeholders on focus.
input::-webkit-input-placeholder {
font-family: 'roboto', sans-serif;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
input:focus::-webkit-input-placeholder, input:valid::-webkit-input-placeholder {
color: #1abc9c;
font-size: 11px;
-webkit-transform: translateY(-20px);
transform: translateY(-20px);
visibility: visible !important;
}










I have issue with textarea! Can someone help me? Please
This works well as long as the input is required. What if it is not required?
Dustin, just append `:not(:optional)` nearby `:valid` to filter out non-required from empty-validated fields.
thank youu <3
Does this work in IE11/Edge/Firefox?
Wow, thank you! By the way it’s not working alright: placeholder text gets cutoff inside input. Workaround is to increase `line-height` or/and apply `translate3d` instead of 2D `translate`.