| Author: | mayursuthar |
|---|---|
| Views Total: | 17,292 views |
| Official Page: | Go to website |
| Last Update: | March 21, 2017 |
| License: | MIT |
Preview:

Description:
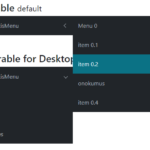
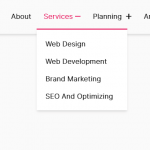
A fully responsive, CSS-only navigation that breaks down into a hamburger dropdown menu when the viewport size is smaller than a breakpoint specified in the CSS3 media queries.
How to use it:
Create the HTML for the hamburger menu toggle.
<label for="toggle-1" class="toggle-menu"> <ul> <li></li> <li></li> <li></li> </ul> </label> <input type="checkbox" id="toggle-1">
Create a normal navigation list as this:
<nav>
<ul>
<li><a href="#logo"><i class="fa fa-home"></i>Home</a></li>
<li><a href="#about"><i class="fa fa-user"></i>About</a></li>
<li><a href="#portfolio"><i class="fa fa-thumb-tack"></i>Portfolio</a></li>
<li><a href="#services"><i class="fa fa-gears"></i>Services</a></li>
<li><a href="#gallery"><i class="fa fa-picture-o"></i>Gallery</a></li>
<li><a href="#contact"><i class="fa fa-phone"></i>Contact</a></li>
</ul>
</nav>The primary CSS styles for the navigation menu.
header {
width: 100%;
display: table;
background-color: #fde428;
margin-bottom: 50px;
}
#logo {
float: left;
font-size: 24px;
text-transform: uppercase;
color: #002e5b;
font-weight: 600;
padding: 20px 0px;
}
nav {
width: auto;
float: right;
}
nav ul {
display: table;
float: right;
}
nav ul li { float: left; }
nav ul li:last-child { padding-right: 0px; }
nav ul li a {
color: #002e5b;
font-size: 18px;
padding: 25px 20px;
display: inline-block;
transition: all 0.5s ease 0s;
}
nav ul li a:hover {
background-color: #002e5b;
color: #fde428;
transition: all 0.5s ease 0s;
}
nav ul li a:hover i {
color: #fde428;
transition: all 0.5s ease 0s;
}
nav ul li a i {
padding-right: 10px;
color: #002e5b;
transition: all 0.5s ease 0s;
}
.toggle-menu ul {
display: table;
width: 25px;
}
.toggle-menu ul li {
width: 100%;
height: 3px;
background-color: #002e5b;
margin-bottom: 4px;
}
.toggle-menu ul li:last-child { margin-bottom: 0px; }
input[type=checkbox], label { display: none; }Style the dropdown menu when the screen size is smaller than 980px.
@media only screen and (max-width: 980px) {
header { padding: 20px 0px; }
#logo { padding: 0px; }
input[type=checkbox] {
position: absolute;
top: -9999px;
left: -9999px;
background: none;
}
input[type=checkbox]:fous {
background:none;
}
label {
float: right;
padding: 8px 0px;
display: inline-block;
cursor: pointer;
}
input[type=checkbox]:checked ~ nav { display: block; }
nav {
display: none;
position: absolute;
right: 0px;
top: 53px;
background-color: #002e5b;
padding: 0px;
z-index: 99;
}
nav ul { width: auto; }
nav ul li {
float: none;
padding: 0px;
width: 100%;
display: table;
}
nav ul li a {
color: #FFF;
font-size: 15px;
padding: 10px 20px;
display: block;
border-bottom: 1px solid rgba(225,225,225,0.1);
}
nav ul li a i {
color: #fde428;
padding-right: 13px;
}
}