| Author: | |
|---|---|
| Views Total: | 1,354 views |
| Official Page: | Go to website |
| Last Update: | October 16, 2022 |
| License: | MIT |
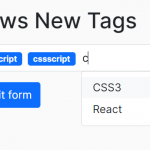
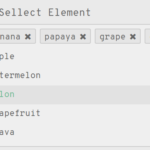
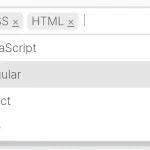
Preview:

Description:
insignia is a stand-alone JavaScript library to create beautiful, customizable tags/tokens input with ease.
Features:
- Custom delimiters.
- Allows to remove tags by clicking on the crosses.
- Duplicate tags validation.
- Supports custom event handler.
Basic Usage:
1. Download and include the insignia.js script at the end of your document.
<script src="insignia.js"></script>
2. Include the required insignia.css in the head section of the document.
<link href="insignia.css" rel="stylesheet">
3. Create a standard text field to accept tags input.
<input id="demo">
Enable the tags input. The visitor can insert a list of tags separated by ‘space’.
4. insignia(input);
5. Available parameters.
insignia(input, {
// custom delimiter
delimiter: ',',
// remove tags by clicking on the crosses
deletion: true,
// enable/disable editing
free: true,
// transform tags
parse: function (value) {
return value.toUpperCase();
},
// prevents invalid tags
preventInvalid: false,
// converts tags whenever the blur event fires on elements other than input
convertOnBlur: true,
// tags validation
validate: function(value) {
// ...
},
// custom render function
render: function(container, item) {
// ...
},
// get text
getText: function (value) {
// ...
},
// get value
getValue: function (value) {
// ...
},
});6. API methods.
// Adds an item instance.addItem(data) // Finds an item by its data string or object. instance.findItem(data) // Return the index of the first item found by its data string or object instance.findItemIndex(data) // Finds an item by its .nsg-tag DOM element. instance.findItemByElement(el) // Removes an item from the input. The item is found using the data string or object. instance.removeItem(data) // Removes an item from the input. The item is found using a .nsg-tag DOM element. instance.removeItemByElement(el) // Returns the list of valid tags as an array. instance.value() // Returns the list of tags as an array including invalid tags. instance.allValues() // When changing the value of the el input by hand, call .refresh() to convert tags again. instance.refresh() // Removes all event listeners, CSS classes, and DOM elements created by insignia instance.destroy()
7. Events.
// instance.on(event, eventHandler);
// or
// instance.once(event, eventHandler);
instance.on('add', function(data, el){
// ...
});
instance.on('remove', function(data){
// ...
});
instance.on('invalid', function(data, el){
// ...
});Changelog:
10/17/2022
- v5.0