| Author: | murtazajoo |
|---|---|
| Views Total: | 422 views |
| Official Page: | Go to website |
| Last Update: | May 18, 2023 |
| License: | MIT |
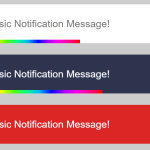
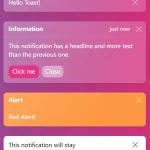
Preview:

Description:
Toaster-ui is a feature-rich toast JavaScript library that provides a simple way to implement toast-like alerts, feedback, and updates for users.
It currently comes with six distinctive types of notifications: default, success, error, warning, info, and loading, which provide a rich, contextually relevant way to communicate application status or responses to users.
Toaster-ui allows HTML content within the notifications, providing the flexibility to create more engaging and interactive messages. Additionally, the library enables you to update toast messages dynamically, allowing real-time updates based on user interaction or backend responses.
How to use it:
1. Install and import the Toaster Ui.
# NPM $ npm i toaster-ui
// ES Module import ToasterUi from 'toaster-ui';
<!-- Browser --> <script src="dist/main.js"></script>
2. Initialize the toaster-ui.
const toaster = new ToasterUi();
3. Display a toast message using the addToast method. Available parameters:
- message: toast message
- type: default, success, error, warning, info, loading
- options: customization options
// toaster.addToast(message, type, options);
toaster.addToast("This is a toast");
toaster.addToast("This is a toast", 'success');
toaster.addToast("This is a toast", 'error');
toaster.addToast("This is a toast", 'warning');
toaster.addToast("This is a toast", 'info');
toaster.addToast("This is a loading toast",'loading');
toaster.addToast("<strong>This is a bold toast message</strong>", "info", {
allowHtml: true,
});4. All available options.
{
duration: 3000,
autoClose: true,
allowHtml: false,
styles: null, // additional CSS styles
onClose () => {}, // callback
}5. Update the toast message.
const toastUpdate = toaster.addToast("Initial toast content");
toaster.updateToast(toastUpdate, "New toast content", "success", { duration: 5000 });6. Create a new notification type.
toaster.addToast("Custom toast message", "cssscript");.toaster-ui-lib-cssscript {
/* your styles here */
}