| Author: | vikcch |
|---|---|
| Views Total: | 2,239 views |
| Official Page: | Go to website |
| Last Update: | December 1, 2020 |
| License: | MIT |
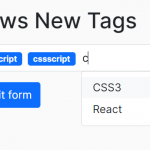
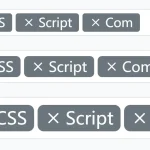
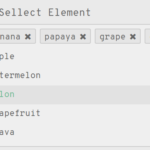
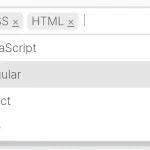
Preview:

Description:
Taggier is a modern (ES6) JavaScript library for handling input of tags or hashtags in an easy way.
Users can type the text and press comma , to add tags or hashtags to the input field.
How to use it:
1. Install and import the Taggier.
# NPM $ npm i Taggier --save
import Taggier from 'Taggier'; // or import Taggier from './taggier.js';
2. Create a container to hold the tag input.
<div id="taggier"></div>
3. Initialize the Taggier on the container element and done.
const taggier = new Taggier('taggier');4. Stylize the tags with your own CSS.
.tag {
background-color: #5A67D8;
padding: 8px 16px;
cursor: pointer;
border-radius: 5px;
color: #fff;
}
.tag:hover {
filter: brightness(95%);
transition: all .1s ease;
}
.tag::after {
content: ' \00d7';
}
.tag:hover::after {
color: #F7FAFC;
}5. Get the tags you just typed.
taggier.tags.forEach(tag => {
// ...
});
// or
taggier.getTags()6. Specify the space between tags. Default: 16.
const taggier = new Taggier('taggier',{
gap: 20
});7. Add # to each tag. Ideal for hashtags.
const taggier = new Taggier('taggier',{
hashtag: true
});8. Customize the border of the tag input. Setting to false will hide the border.
const taggier = new Taggier('taggier',{
border: false
});9. Determine whether to disable certain characters using Regex. Setting to false will disable the feature.
const taggier = new Taggier('taggier',{
forbiddenPattern: '/[^\w]+/g'
});