| Author: | kurtobando |
|---|---|
| Views Total: | 5,226 views |
| Official Page: | Go to website |
| Last Update: | March 18, 2021 |
| License: | MIT |
Preview:

Description:
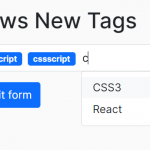
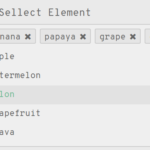
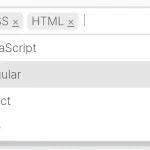
A simple, lightweight tagging system that allows the user to insert multiple tags/tokens into a pretty clean tags input.
Type something in the tags input and press the Enter or Semicolon key to create a new tag.
How to use it:
1. Create a placeholder for the tags input.
<div id="myTags" class="simple-tags"></div>
2. Insert the Simple Tags plugin’s files into the HTML document.
<link href="css/style.css" rel="stylesheet" /> <script src="js/script.js"></script>
3. Initialize the tags input and done.
const tags = new Tags('#myTags')4. You can also define an array of pre-selected tags in the JavaScript as follows:
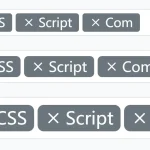
const tags = new Tags('#myTags', ["CSS", "Script", "Com"])Changelog:
v1.2 (03/18/2021)
- corrected bug
- remove confirm(), and immediate delete item on the array of tags
- add eslint, and prettier